The world needs Web Development and Mobile App Development more than you may think. Thousands of businesses launch their products or services every day. To stand out in a fiercely competitive market, companies need to establish their presence on the web. Be it a product, or service, an app is considered the most effective way to offer a good user experience to customers and clients. Both React and Flutter have come a long way, catering to these requirements to help developers create robust and aesthetically pleasing applications.
Why Is Digital Presence Important For Your Business?
In a continually changing world that is entirely aimed at quick decisions and accelerating time-to-market, most businesses are gluing their eyes to the frameworks and tools that can make their lives easier. You are aware that native application development is better than cross-platform app development in terms of functionality and creating an elegant and well-compiled UI/UX app design. You picked out a native approach, but native app development cost pulled you over. With so many diverse platforms emerging rapidly, 100% native iOS or Android app development for each mobile platform can become cumbersome, daunting, and costly. You thought a progressive web app would be a perfect choice to lower app development costs. Yet, you cannot embrace the approach, as a PWA does not allow access to all the mobile device features, and this can be a real pain when sustaining users' flow.
In such a case, cross-platform development is the only way to overlook this dilemma without major compromises. Since 98% of the world's smartphone users prefer Android and iOS operating systems, avoiding any of these platforms can cause a considerable loss. Moreover, cross-platform mobile app development covers both platforms with one codebase and saves you from pitfalls while tackling the multi-platform mobile environment's challenges.
The increasing use of cross-platform apps derives from direct control over marketing/distribution activities without external interference, such as third-party vendors’ approval and enabling these apps to be deployed as fast as possible. When monetizing the developed app is your intention, you have to be customer-oriented and design a superior user experience. Cross-platform mobile app development augments a strategy through which app developers can utilize cross-platform frameworks to create apps with one code supporting two or more operating systems such as iOS and Android.
Global Trends
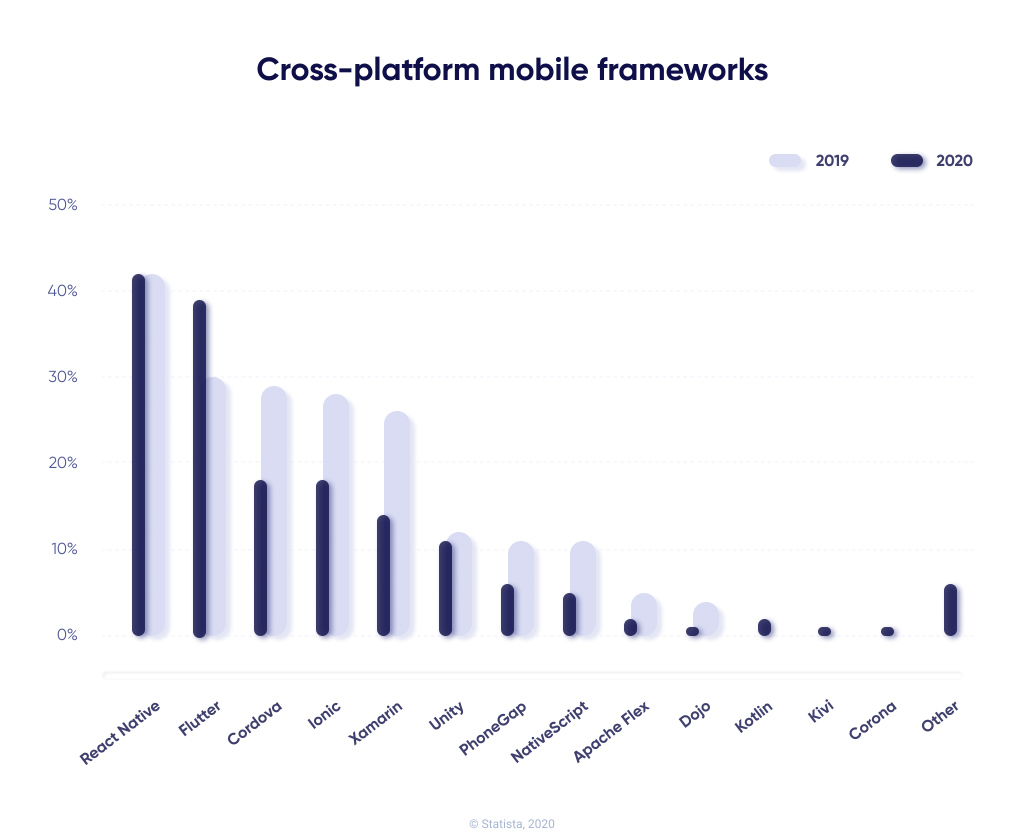
We can see from the stats that about one-third of mobile software engineers use cross-platform technologies or frameworks. The rest of the mobile developers prefer to use native tools. React Native is slightly ahead of Flutter. Though, the use of Flutter increased by 9% and reached 39% compared to 2019, while React Native remains stable with its 42%.
Cross-platform mobile frameworks used by devs worldwide in 2019 and 2020

These dynamics are connected with continuous improvements and widening of Flutter’s development capacities and features.
Key Moments When Choosing A Framework For Cross-Platform Development
Ok, so you started considering cross-platform frameworks as an opportunity for your project. The only question that remains open is how to pick up the right solution for your business? We will look into two popular frameworks from the business and the developer's perspective, grab firsthand the nuances, and provide you with all the answers to settle this fast. We will explain the decisive limitations and advantages of each of the frameworks so you can get the most out of each. We will not endorse one platform over the other as we discuss them from both a business and technical standpoint.
Flutter or React Native: Insights from Developers for Business
We defined eight key moments for you to consider when picking a cross-platform app development framework from a business perspective.
#1: Engineering cost
The engineering cost for your business app depends on the complexity of the features. For example, such features like navigation or chat are quite complex and require more time. Location map development — applying beacons using Flutter could smoothly go to pretty big chunks of change (around $15,000 in the USA.) The rough estimation of the app cost varies somewhere around $12,000 — $20,000. Depending on the features and functionalities you plan to include in your app, it can go up to any expensive side.
An average cost of developing a React Native app would be around $20,000- $50,000 in the USA. Flutter app development cost of a moderate complexity software, like a messaging app with voice calls, will be from $34,950 to $48,850 (USA). The app development here, at Light IT, will cost you less without compromising the quality.
The annual average salary of React Native software developers in Ukraine is around $70,000 compared to $117, 000 in the US. Flutter specialist gets about $112,000-115,000 in the USA and approximately $48,000-52,000 in Ukraine.
Score
|
Flutter |
React Native |
|
✔ |
✔ |
#2: Time-to-Market
Flutter
Developing Flutter apps is faster compared to React Native. Flutter allows developers to write one codebase and cover multiple platforms such as Android, iOS, and web. No bridge is required, which provides the app with an additional performance boost and reduces time-to-market. Taken together, it saves time and money in the development process.
React Native
React Native app uses native elements. Thus, there might be a need for separate optimization, which may extend the development.
Score
|
Flutter |
React Native |
|
✔ |
|
#3: Cross-Platform & Web Support
Flutter
It allows developing new components for native and web without rewriting existing code. In the recent release of 1.22 Version of Flutter stable release for Platform Views (the foundation for the Google Maps and WebView plugins) are ready for production.
Flutter for web won't have consistency problems, but its performance is unlikely to be higher than that of manually written HTML tags.
Compelling advantages:
-
Rich interactive single-page applications
-
Connected Progressive Web Applications (PWA)
-
Embedding dynamic/interactive content in an existing website
Supports iOS, Android, and Web, with desktop components currently in the alpha stage.
React Native
React Native Web allows you to render the already existing React Native components to HTML with React DOM. It provides more mature support.
It is also used to run an application on phones or browsers using a single codebase.
Compelling advantages:
-
Easy to start
-
Great development experience
-
Navigation
-
Styling
The code between Android, iOS, and Web can be mostly shared.
Score
|
Flutter |
React Native |
|
|
✔ |
#4: MVP
A minimum viable product is a product with the smallest possible feature-set able to capture the attention and satisfy the needs of the app's earliest users.
It allows business owners to test their idea, or “product hypothesis”— with minimal investment and very few resources.
If you’re just setting out, your budget is limited, and you’re not 100% sure of what features your customers want — you need to build an MVP, and to attract an investor, your MVP must have an engaging design.
Flutter
Flutter comes with an extensive collection of UI features and interactive designs that can attract an investor. The availability of native app features helps to pixelate apps for better graphical displays and save time and money as developers don't need to buy costly API.
The development time is reduced thanks to the Hot Reload feature that comes along with SDK.
Flutter also requires 50% less testing.
The framework works well when there is less time for development, which is essential when developing an MVP.
React Native
React Native can be used for an app's elementary MVP version as you can write codes in plain JavaScript.
Apple has limited access to web applications on its devices. That means that you won't be able to demonstrate in your MVP such features as Face ID, Touch ID, ARKit, altimeter sensors, and some other information. Therefore, it may affect app popularity and decrease the number of potential users.
Score
|
Flutter |
React Native |
|
✔ |
|
#5: Security
Flutter
Flutter is easy to access and integrate, which intensifies flexibility and scalability. Developers are often amazed by the improvement seen in the customized widgets and features with every release.
Flutter is resistant to changes and updates of the operating system.
The framework is harder to reverse engineering as it gets compiled ahead of time into native code for the target architecture.
React Native
It allows plugin software but does not guarantee the security of the software. Since React Native is a JavaScript-based library, it requires a little more attention when it comes to safety, especially in security-demanding software such as banking software or any other apps processing sensitive user data.
React Native also supports a Code Push technology allowing pushing JS code updates without republishing the APK/IPA. This may be considered a security concern.
Score
|
Flutter |
React Native |
|
✔ |
|
#6: Scalability
Flutter
Flutter is easy to access and integrate, which intensifies flexibility and scalability. Flutter developers notice new improvements in the customized widgets and features with every release. It allows developers to create high-scalable apps.
React Native
React Native has colossal API support for vital native interfaces like NFC payment, biometrics, and Wi-Fi. It also supports geolocation, Bluetooth, and Wi-Fi interfaces of devices using apps.
Score
|
Flutter |
React Native |
|
✔ |
✔ |
#7: Testing & Maintenance
Testing is required to check the code's integrity, help make the app work without any glitch on the app platform, and get feedback.
Flutter
Flutter has well-elaborated documentation and a rich set of testing features. Development and testing teams can work simultaneously to finalize the modifications at the same time. It is a tangible advantage for enterprises that want immediate outputs. Since the application testing works on both the platforms, it reduces app testing efforts by 50%.
React Native
Third-party tools like Appium and Detox can be used for automated UI testing of React Native apps, but they are not officially supported.
In most cases, apps work efficiently on both platforms, reducing the demand for testing efforts and bringing efficient products.
When you find a bug, in some cases, you need to fork an existing React Native code, fix the bug, and set up a build system again. After that, you must take additional time to backport new features from a new React Native to your fork.
Score
|
Flutter |
React Native |
|
✔ |
|
#8: Build & Release Support
Flutter
CLI can be used to take care of the build and deploy operations very easily. Flutter's command-line interface also allows automated app deployment, making it easier to release apps on the specific app stores of different mobile platforms. It is a mattering requirement in case of cross-platform development, and Flutter aptly fulfills it.
In Flutter 1.22, there is a host or “universe” of new Material buttons and a stable release for Platform Views to address concerns that the buttons were difficult to use.
Flutter also has official documentation for both Fastlane deployment and releasing to iOS Android. The only thing to consider with Flutter here is the app size, as it may occupy a lot more space and consume extra data bandwidth to download.
Release Cycle: ~1-2 updates per month
React Native
React Native does not provide any official documentation on setting up CI/CD pipelines for deployment.
Any automatic deployment requires third-party tools, making the release process considerably more labor-intensive and slowing down the speed.
React Native depends on third-party apps like Fastlane to deploy Android and iOS apps, which is a manual process. Yet, there is no need to update the application itself in stores (Play Market, App Store).
Release Cycle: Frequent updates, backward compatibility breaks
Score
|
Flutter |
React Native |
|
✔ |
|
React Native vs. Flutter for Business Comparison Result
Flutter |
React Native |
|
| Engineering cost | ✔ | ✔ |
| Time-to-market | ✔ | |
| Cross-platform & Web Support | ✔ | ✔ |
| MVP | ✔ | |
| Security | ✔ | |
|
Scalability |
✔ | ✔ |
|
Testing & Maintenance |
✔ | |
|
Build & Release Support |
✔ | ✔ |
| Total Score | 8 | 4 |
Comparing Features of Flutter and React Native from a developer’s perspective
Both technologies design UI declaratively. The user interfaces are quite flexible, which allows the developer to apply different methods to manage the state of the app. Access to device functions is provided using plugins. Now, let's move on to a detailed analysis of the characteristics of each of the frameworks.
#1: Learning Curve
Flutter
Dart language is relatively easy to learn and well-structured, though it is not as popular as JavaScript. If you know JS / Java / Kotlin / Swift / C, learning will be much faster.
React Native
You need to know JS or React, and you can start.
Score
|
Flutter |
React Native |
|
|
✔ |
#2: Setup and Project Configuration
Flutter
Flutter provides easy-to-read documentation both for iOS and Android.
It has better CLI support and a proper roadmap to setting up the framework. Moreover, Flutter comes up with the CLI tool — Flutter Doctor, which guides through the installation. It defines which tools are installed on the local machine and which need to be configured.
The only thing you need to consider here is that not all IDEs go with the required support.
React Native
The configuration is a little bit tricky here, and documentation may not be evident for new developers. It also lacks documentation of the framework components that are still supported but already deprecated and third-party libraries for building and release automation.
Score
|
Flutter |
React Native |
|
✔ |
|
#3: Architecture
At their core, both technologies are pretty similar. They use a declarative style of building the user interface and are quite flexible, which allows the developer to apply various methods to manage the state of the application. Access to device functions is provided using plugins.
Flutter
The framework presents a layered architecture that enables full customization & fast rendering. Most of the components and essential features are inbuilt, and the C++ engine works flawlessly.
React Native
React Native has a unidirectional data flow, and the app's state can be stored in the central place known as Store, which can make your app's components as stateless as possible.
Here, JSON messages are used to communicate between the two sides.
Score
|
Flutter |
React Native |
|
✔ |
✔ |
#4: Business Logic
Flutter
Separating UI from business logic is vital for Flutter. I think you will agree that climbing up and down the tree of widgets (UI-components) to find the logic you need is not the most inspiring thing. Especially if the layout already contains a bunch of code and is scattered across different files. Besides, if we follow the Clean Architecture (and we follow them, right?), then there should be nothing superfluous in our UI at all. Likewise, business logic does not need to know anything about the UI that addresses it. Through this careful separation of concerns, we end up with a fully isolated component that can be tested independently of the UI and used in a different environment. This component is our Bloc.
The BLoC pattern prevents delays in the app's performance by utilizing structuring, asynchronous methods, and streams. It means that animations and screen scrolls will work smoothly while data is loaded from the server.
React Native
React Native has a redux-logic in a nutshell.
The business logic code is relatively unified and simplified, letting us focus on the vital details.
React Native allows sharing your application's business logic across multiple platforms to reduce development time, along with the amount of code that could contain bugs. That said, one of the most significant advantages of using React Native is that you have access to the entire ecosystem of JavaScript libraries.
If you are comfortable with using Redux or Flux, you can use the defined patterns.
Score
|
Flutter |
React Native |
|
✔ |
✔ |
#5: GUI, Widgets, and Components
User Interface is probably an essential part of any framework which provides the “look and feel” of native apps.
React Native
The platform offers an extensive selection of external UI kits, more libraries, and packages. It has support for basic components such as loading icons and buttons. Still, tons of third-party solutions eliminate the need for inflexible built-in components.
React Native’s UI components act as wrappers around the native ones bringing a native-like experience to the app, but the framework needs a bridge for this reason. React Native components may not behave similarly across all platforms since they are platform-specific. Therefore, developers should depend on third-party libraries to achieve this feature, leading to the app's inconsistency. Moreover, it lacks out-of-the-box support for some native app functionalities, and the views across platforms look different.
Flutter
Flutter acts differently. The framework doesn’t have many third-party options. It provides an overabundance of out-of-the-box components instead (including Material Design and Cupertino widgets).
Flutter draws UI components from scratch using Skia. Technically, these components don’t belong to native ones. Still, they bring an experience that’s very close to what native apps are offering. It allows building high-fps mobile apps that feel like a native, which positively affects the user experience. The widgets are decently compatible with native screens and OS components. As its apps have one codebase, they run and look similar on Android and iOS. With Flutter, developers can easily create personal widgets and also adjust current existing widgets.
Flutter renders its own UI without using components provided by iOS and Android SDK. This may lead to missing UI components. There are some limitations in animation: it lacks libraries for specific animated elements. Also, there is a limited number of Cupertino widgets.
Score
|
Flutter |
React Native |
|
✔ |
✔ |
#6: Developer Productivity
Flutter
Flutter has a well-structured code. The biggest Flutter advantage here is that developers can make changes to an app while running, and it will reload the code that has changed and let it continue from where the developer left off. Code compilation is faster than with React Native. Flutter allows up to 50-90% of the code to be reused.
Flutter, by contrast, uses Dart programming language, and the UI layout of this framework does not essentially require any template languages or visual tools.
Debugging is usually included in the toolkit.
React Native
The code of React Native is quite similar to JavaScript, and the developers can individually style and execute the code under various classes. However, it has a more complex structure. It uses the JavaScript engines of host mobile platforms to run apps but doesn't compile source codes into native codes, though Dagger makes it easy to write & compile code fast. This framework allows you to integrate 90% of the native framework for reusing the codes for cross-platform applications. Moreover, you can reuse the web application codes for creating a mobile app if they are written in React. React Native also has Hot Reload, though it is not as fast as Flutter.
Debugging does not come as an included feature, and very often, developers state that there are some difficulties.
Score
|
Flutter |
React Native |
|
✔ |
✔ |
#7: Performance
While discussing cross-platform applications, their performance and user interface are considered as the biggest hurdle.
You have to provide a seamless UX when using the native application.
Flutter
Having a C/C++ engine, Flutter provides high performance and high rendering, as it doesn’t need a bridge to interact with the operating system’s elements. Another great advantage is that Flutter minimizes the interaction with the Skia Engine, which handles issues by itself.
React Native
The framework uses the Flux engine from Facebook and allows native-like UI. React Native needs a JS bridge for communication with native elements, which makes the performance slower.
Score
|
Flutter |
React Native |
|
✔ |
|
#8: Community Support
Flutter
Although Flutter has a smaller community, it has already received 104,000 GitHub stars.
The Flutter's community grows with incredible speed, but there may be a lack of resources to cover some issues, so the developers need to debug the errors themselves.
Big events, conferences, and meetups are organized by Google to make Flutter become the future of cross-product development. And as a result, the use of Flutter is growing exponentially, and more companies start to build their mobile apps using Flutter.
React Native
React Native has a widespread community, though it has got 90,000 GitHub stars.
The community has also already provided most third-party React Native packages covering business requirements that demand native modules access. Moreover, there are bunches of helpful forums and blogs that can assist newbies in the React Native app development process.
React Native is also recognized on Stack Overflow.
Given the blooming community of JavaScript developers, the latter is in a more advantageous position in the competition between Google’s Flutter and Facebook’s React Native.
Score
|
Flutter |
React Native |
|
|
✔ |
#9: Testing and Support
Flutter
Flutter goes with a good set of testing features. CI and CD are important for apps developers to get feedback continuously. The testing procedures are well-documented and officially supported. Widget testing is also available and can run like unit tests to check the UI. Hence, in terms of testing, Flutter is better packed.
React Native
The framework does not support UI testing or integration, and very often, third-party solutions need to be used.
The E2E testing can be used on Android and iOS.
There is no CI/CD solution provided officially. It can be introduced manually, though there is a lack of proper guidelines.
Score
|
Flutter |
React Native |
|
✔ |
|
Flutter vs. React Native For Developer Comparison Result
Flutter |
React Native |
|
|
Learning curve |
✔ | |
|
Setup and Project Configuration |
✔ | |
|
Architecture |
✔ | ✔ |
|
Business Logic |
✔ | ✔ |
|
GUI |
✔ | ✔ |
|
Developer Productivity |
✔ | ✔ |
|
Performance |
✔ | |
|
Community Support |
✔ | |
|
Testing & Support |
✔ | |
| Total Score | 7 | 6 |
The Overall Score
|
Flutter |
React Native |
|
15 |
10 |
Flutter vs. React Native — What To Choose In 2021?
Today, neither Flutter nor React Native can boast of superiority in this race, as both technologies have their strengths and weaknesses. Moreover, these frameworks are suitable for different purposes. The choice of the tool depends on the specific product and situation.
However, many experts agree that the ever-growing interest in Flutter, its use, and promotion from Google will eventually lead it to leadership. On the other hand, the community's strong support of React Native, its proven reliability, and stability also make this platform very popular and highly used.
The answer to the critical question “What to choose: React Native or Flutter?” lies in that the second one is best to use when building smaller to medium-sized applications. Still, Flutter can grow to overcome its current drawbacks. It is paramount to consider that React Native is a more robust cross-platform tool using one of the most popular programming languages, JavaScript. However, Flutter is evolving faster, perfectly adapting to the needs of today's technology world, and is becoming a more popular choice of software developers every day.
Though your choice may depend mostly on the non-functional requirements, we would recommend considering the following things:
-
Lack of libraries for Flutter.
-
Dart training for new developers, since there is a lack of such developers on the market.
-
Incomplete media capabilities for Flutter.
-
Longer startup times for React Native.
-
Lower security for React Native.
Hopefully, now that you know enough about each platform, you can make an informed decision and pick the one that best suits your needs and expectations.




