Every time you run Facebook, Messenger, Bloomberg, or Walmart on your smartphone, you don’t even suspect that they are fully or partially React Native apps. Earlier, to build a mobile application for both iOS and Android, you needed two developers: one to create an Android solution with Java or Kotlin and the other one to use Objective-C or Swift for iOS platform. This approach is called native development, and since it takes more time, effort, and costs to create a viable application, the focus has shifted to hybrid software solutions like React Native.
React Native is a young but popular technology. Companies appreciate it because it lets them get affordable mobile applications with the user experience that’s almost equivalent to that of a native solution. However, this framework has its strengths and weaknesses, and you should know them all before start using it for your business purposes.
What Is React Native?
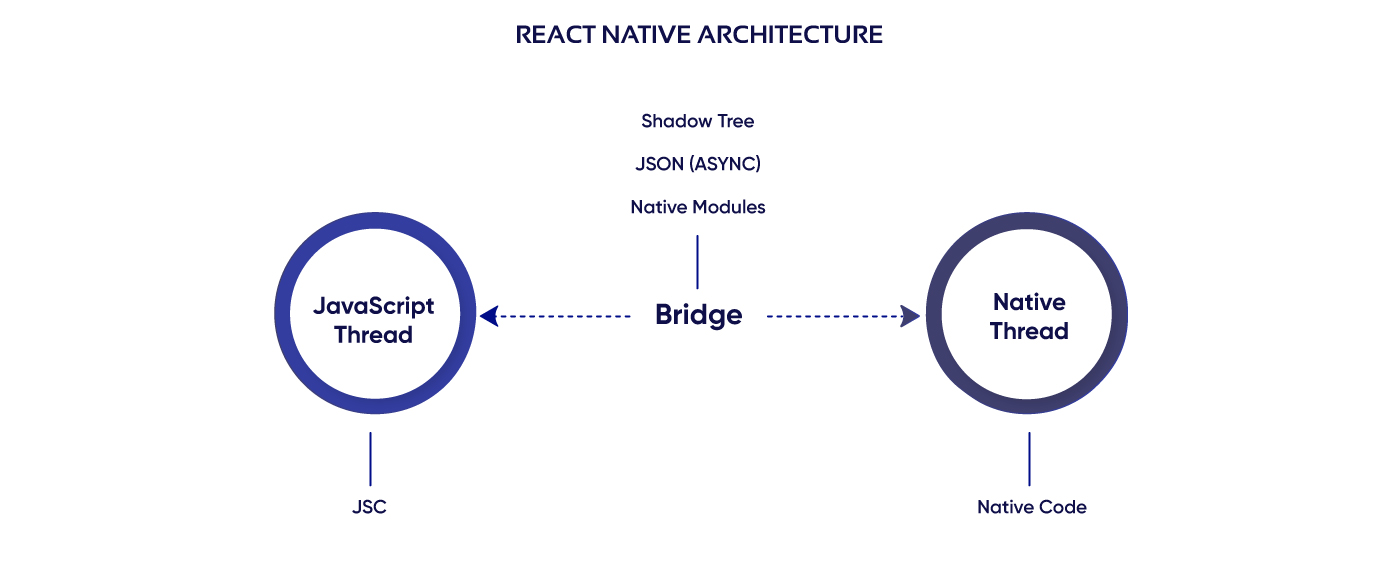
React Native is an open-source mobile development framework created by the Facebook team and the first smoothly running version of it came out in September 2015. It uses JavaScript and React to build user interfaces for both iOS and Android. JavaScript and a native platform communicate over a bridge provided by React Native. This bridge is asynchronous, which means that if a developer wants to add something to a native platform, they must convert it into a JSON package of instructions to send it over the bridge. Then the native platform follows these instructions and sends the message back.

React Native: What’s Inside?
React Native is based on React library, so it’s similar to React mobile development by the structure of components building and data passage between those components. The components operate in the same space but act independently. Each of them does a certain function and is easily reusable, so no other component of a React mobile app will be affected when a particular component is being updated.
There are two categories of UI components in React Native:
- General components.
- Platform-specific ones:
- React Native iOS components: TabBarIOS, ActionSheetIOS, etc.,
- React Native Android components: BackAndroid, ToolbarAndroid, etc.
Therefore, the framework allows using tools to divide both logical elements and components peculiar to each mobile platform, if required.
Pros of React Native
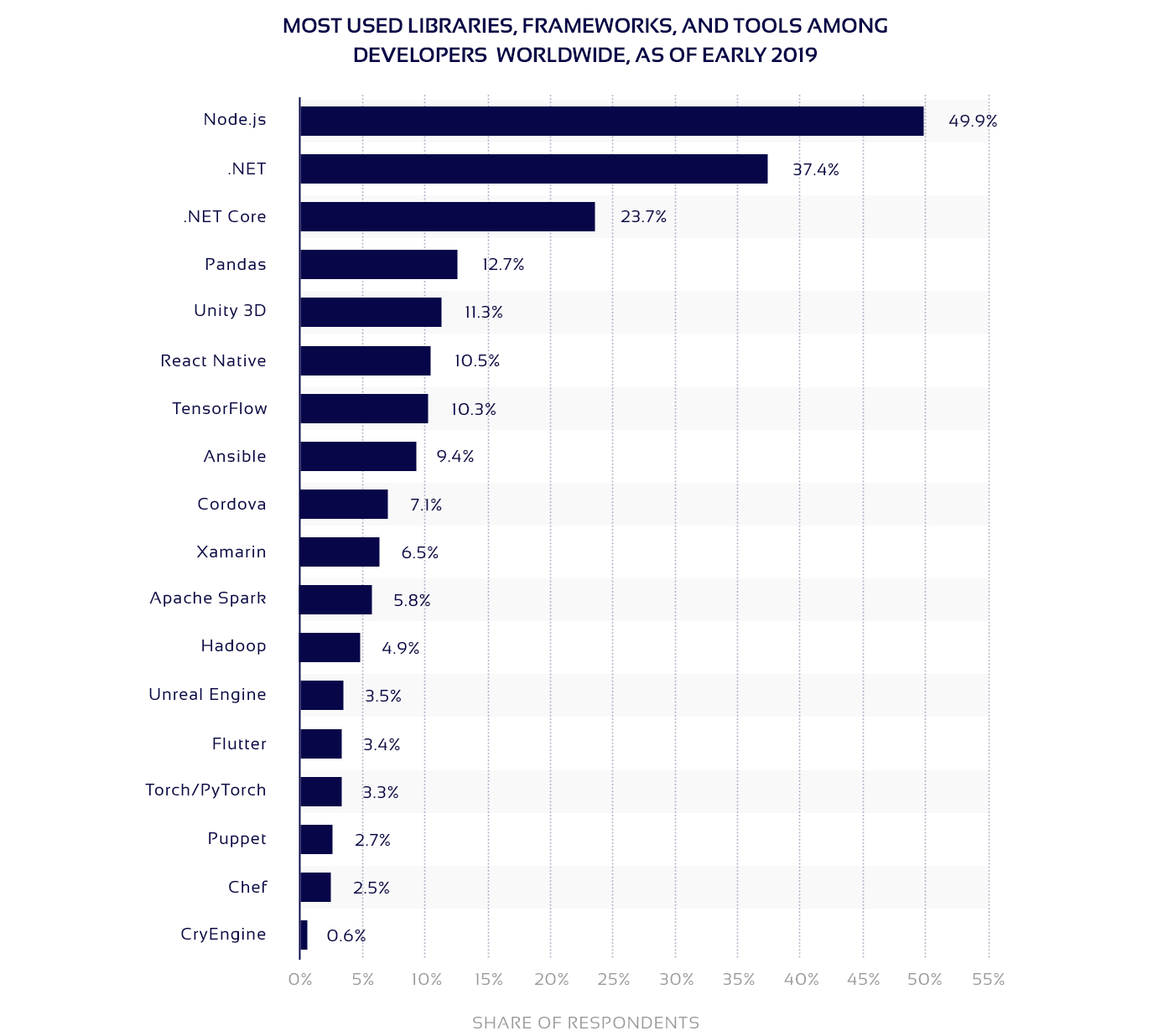
Over the last 2 years, the number of developers who work with React Native has grown considerably. According to the 2019 survey on the most utilized libraries, frameworks, and tools for development worldwide, this framework takes the 6th place with its 10.5% share of respondents. This figure also shows that React Native is a leading solution among similar cross-platform development frameworks such as Cordova, Xamarin, and Flutter.

Business Advantages of the Framework
The advantages of React Native explain its popularity. This is how it lets business owners get maximum opportunities for minimum time and financial resources:
- Since there’s a great number of React Native specialists on the market, the rates of their services are lower;
- You need only one developer who works with both mobile platforms at a time;
- A specialist builds an app faster because they use only one language and have a plethora of ready-made modules and tools for any issue;
- Respectively, the cost of technology is cheaper because a developer uses JavaScript and doesn’t need to have a deep knowledge of Java and Objective-C/Swift languages;
- Your application is highly performant because it doesn’t run in a browser, it’s a real mobile application.
React Native Cross-Platform Orientation
The key advantage of the framework is that when you create a React Native app, you share code between Android and iOS instead of working with two different codebases. Although each mobile platform has different logics, principles of interaction and design patterns, all changes in code for both platforms are made via modules. In brief, modules are libraries that have certain functionality. They are used to add a needed feature and modify the UI the way a developer needs it without major issues of switching between codes for iOS and Android.
Cost and Development Time Compared to Native Solutions
Three factors that help business owners and developers save their time, effort, and money:
- A software engineer uses only one programming language for both iOS and Android platforms;
- The specialists of React Native community have already contributed plenty of modules for React Native, keep expanding it, and consult each other on development. This means that the chances that there’s already a ready-made solution to your specific problem are the highest;
- Due to hot reloading, developers don’t need to waste time on recompilation. This feature keeps the application running when a specialist modifies the UI without any issues with code sharing between both platforms.
Code Quality Due to Single-Threaded Approach
JavaScript is single-threaded that’s why a developer must accomplish some loadings in native code. Since React Native is a combination of JavaScript and native UI elements, you cannot expect multiple tasks to be accomplished at the same time easily. One thread is created for one element of an app, and each thread performs its functions one by one.
Developers must parallel some functions through additional programming tools depending on the issue with an app. Even so, the inability to create multiple threads turns out to be a great plus because specialists must hold themselves to higher standards of coding and pay more attention to application logic.
React Native vs. PhoneGap Capabilities
The idea of using third-party modules in React Native and plugins in PhoneGap is the only thing these frameworks have in common. The main point of PhoneGap is to build an application with HTML, JavaScript, and CSS, which then gets loaded in a webview. The app runs in a browser that has no navigation options or buttons peculiar for a browser and doesn’t look like one. So, when users start it, they see it as a mobile application, though it’s a webpage.
The problem with PhoneGap is that it slows down the development process because of frequently occurring bugs, interruptions, and an exceeding number of plugins. As a result, the app created with this framework often fails to come out with the desired quality. In contrast to PhoneGap, React Native renders real native components of UI, compiles APIs, and facilitate developer experience because it has:
- No HTML,
- No habitual CSS,
- No DOM (Document Object Model).
Consequently, compiled applications made with React Native run faster than the ones wrapped in web technologies and are easier to develop. You get a real mobile solution, not a web one.
Custom Platform-Specific Code Usage
Facebook and Instagram use React Native in combination with native capabilities. With this framework, it’s easy to switch to Java, Swift, or Objective-C and connect them with JS code right in the same project, if some parts of the app got to be enhanced in some way. Still, a software engineer must know native programming or at least know how to write a piece of code that would solve your specific problem.
Cons of React Native
Even though React Native has significant advantages, it also sets restrictions for development because a specialist doesn’t deal with native code or can use it only partially. Before you start building your application, you should be aware of the pitfalls of this framework and modules used in the development process.
Performance Compared to Native Apps
No matter how many opportunities the framework can provide, it will not be as efficient as native code. With a native language, a developer has all authentic tools and space for expressing creativity in programming. Also, native solutions have more access to device features, which makes it possible to add more interactive elements to your product.
Typical Mobile Development Restrictions
Although React Native has a big choice of modules that solve plenty of problems, smartphone capabilities often limit some implementations. That’s why there’s a bunch of applications that are better not be developed with React Native or at least built carefully. For instance, you cannot create a smoothly running app with a large number of multimedia because numerous audio and visual file requests may cause delays in UI.
Dependence on Third-Party Outsourced Tools
React Native is a framework, which means that other developers can expand its base. At some point in development, you might need a particular native feature in your app. For instance, you want to add face ID or maps, and to do it a programmer needs a third-party package for JS or React Native. However, this package might not exist, not maintained anymore by its contributors, contain bugs or simply be not compatible with the latest versions of React, React Native, Android or iOS. In this case, a developer must figure out how to implement the required feature themselves, mostly, by using native code.
React Native App Examples and Types
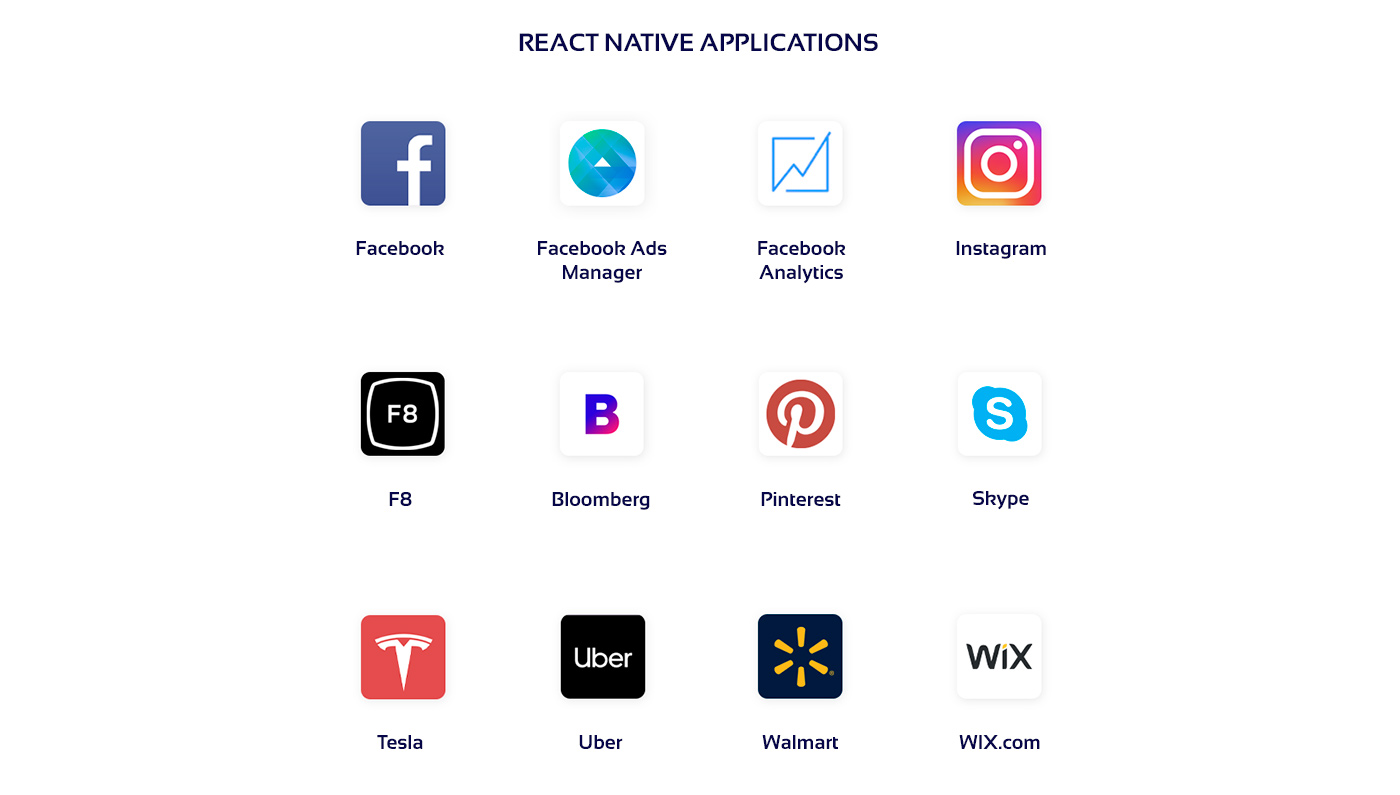
Many companies have chosen more simplistic React Native over native development. From the picture below, you can see that React Native is not only the choice for startups. Giants like Instagram, Bloomberg, and Pinterest are written with this technology or use it at least partially.


React Native is especially efficient for projects that follow the basic “request-response” model. The common types of apps you can develop are:
- online shops, marketplaces,
- delivery applications,
- geolocation trackers,
- simplistic workout apps without advanced interactive components and multimedia,
- sensor trackers (for instance, a tracking technology similar to the “smart house”),
- traveling and transportation applications,
- simple social networks (e. g., social clubs where people share the same interests),
- doctor appointment and scheduling apps that provide a CRM system for a single clinic,
- aggregator platforms, for example, wallet aggregators,
- sequential task managers,
- data handling and statistics apps,
- reminders, and others.
React Native Development Environment
To develop a React Native mobile app, you’ll need these essential tools:
- Operating systems. In case of Android development, it doesn’t matter much which OS a coder uses. Since Apple supports a more closed approach to programming, the only one suitable environment for iOS development is Mac OS. That’s why a software engineer must use Mac OS when they code with React Native.
- IDE for both mobile platforms: XCode for iOS and Android Studio for Android.
- Any JavaScript editor: Atom, Nuclide, Visual Studio Code, WebStorm, or whatever you prefer.
- Node.js. This is a cross-platform JavaScript environment that allows running JS code locally, out of a browser.
- NPM (Node Package Manager). It’s a package managing tool that runs from the command line interface and a comprehensive catalog of open source packages.
- Watchman. This is a utility that detects changes in files and enables code execution without the need for recompiling the project.
Expo Toolchain for React Native
Expo is a toolchain for React Native that makes programmers’ work easier in some aspects. It can also be used for creating simple applications, MVP or app preview versions. Expo projects are developed instantly on the server with a variety of useful capabilities and services. Thus, this toolchain is appreciated for:
- Improved developer experience. Compared to React Native, it takes less time setting all the necessary tools up with Expo, so a developer can concentrate more on programming;
- Hardware accessibility. The toolchain ensures easy access to mobile system functionalities such as camera, push notifications, storage, and more;
- Integrated libraries. Expo supports a wide range of popular JavaScript libraries;
- Convenient sharing. There’s no need to send the .apk and .ipa files to share your project with other people, do it via QR-code or a link;
- Easy deployment to Google and Apple Store. Expo handles the keys, signing credentials, and certificates, so developers don’t have to enter the same data over again themselves;
- Over the air updates. An application built with Expo downloads the updates automatically, and this happens, for example, when a user opens the app. So, there’s no need to wait till Google or Apple Store moderators review and approve your updated application, especially in case of a strict Apple policy on publishing in its store.
Even though Expo makes development easier, it’s not a universal solution. If your application needs a specific feature, Expo may not support it. So, the typical problems here are:
- APIs support issues. The API base has yet to be expanded. If you need Bluetooth, WebRTC support, in-app purchases, or NFC integration, you won’t get those with Expo yet.
- No ability to add native modules. Since Expo doesn’t support native code and third-party libraries, you are to use only JavaScript, even for complicated issues.
- Not all types of background code execution are available. For example, there would be no background audio support and playback, as well as the ability to run background push notifications.
- Size of an application. There’s a need for reducing app size because even a simple app can be about 20 MB and larger.
Conclusion
Although React Native has its constraints, it stays the most used framework for mobile development. Software experts and business owners appreciate React Native because the strengths of this framework let them:
- cover two leading mobile operating systems at a time;
- build an application faster;
- spend less money on development;
- ensure more advanced app performance compared to similar technologies;
- get a real mobile application, instead of a web app;
- use native code for challenging implementations;
- turn to numerous ready-to-use libraries and modules;
- update each component in code without causing interruptions in the whole system;
- deploy an app to Apple and Google store without having to wait for app revision and confirmation.
Regardless of the restrictions set by React Native, experienced developers know well how to solve even the most complicated problems. If you are in search of specialists who are strongly committed to React Native, feel free to contact us and get a quality iOS and Android solution.