For a long time, the price-setting process in IT remained a secret for the customers. And even now, when finding out the price range for any kind of web development service is a matter of a few clicks, it’s sometimes hard to understand why the estimates for the same project may be drastically different, and the web application development cost may vary so heavily.
In this article, we’re about to lift the veil and tell you what’s included in the web app development cost, which factors alter the web application development cost, what are the safe ways to cut expenses, and what are the stages of the estimation process at Light IT.
Which factors form a web app price?
It’s pretty normal for a customer to wonder why a specific product or a service has a certain price. And it’s no surprise that some entrepreneurs prefer not to expatiate upon a subject. However, we’re about to lift the curtain of secrecy and reveal which factors and components form the web application price.

Desired Features
This may be pretty obvious, but it’s still worth mentioning: the more features you want the app to have, the higher web app costs will be. It’s clear that the app’s complexity correlates with the cost: robust functionality implementation requires both time and a skilled workforce, and those are expensive.
And even if the functionality you’ve picked is relatively easy to implement and can be developed even by a newbie, the greater number of the elements will require more time to develop. Consequently, the price will be higher.
Just to give you a sense of the web app pricing, the average cost will be as follows:
- Simple apps $3K — $12K
- Medium complexity $15K — $50K
- Complex solutions $55K — $250K
UI/UX
The design part can be both a cost-cutter and a massive expense item for someone who plans to develop a web app. The most affordable way that will resolve the “design issue” is opting for a basic kit with built-in themes/templates.
The other option, which is more expensive but still relatively budget-friendly, is introducing minor UI/UX changes to customize the web app to a certain extent. Just like with the functionality piece, the “more changes = more money” rule works for the design as well. The more tweaks you want to make to a standard template, the higher the web app cost will be.
The priciest approach is building a custom design from scratch. It may force you to push the budget a little bit, but it’s definitely an investment in your future business success.
Market Niche
At first glimpse, the business area has nothing to do with the cost of the web app development, but it does. And it’s not just the fact that different types of businesses will require divergent functionality. The more popular and sought-after your business niche is, the cheaper the development process will be.
Think about this: if you’d like to create an e-commerce web app, it will cost less than if you’d required a comprehensive platform for a space engineering company. And even if the functionality of these two web apps will be absolutely the same, the cost of web apps still will vary. The trick is there’s plenty of experts ready to build an e-commerce app, and the competition in this niche is strong. On the other hand, building a web app for a space engineering company or any other niche market may require not only specific skills but also a constant collaboration with the experts in this particular business area.
Development Team’s Location
If you’re new to the IT business and have never worked with a web development service provider, you may not know that the development team’s location plays a major role in forming the final web application cost. For example, as the research by Indeed claims, the average hourly rate of a software engineer in the US is $46.32, in Eastern Europe it’s $32,87 and in Asia it's $26.
Sure, sometimes the lowest price means you won’t be able to get a high-quality app, but many countries like Ukraine, Poland, or Spain offer a perfect combo of quality and affordable prices.
Besides, a study by Evans Data Corporation claims that by 2024 the number of software developers will reach 28.7 million globally, so it is important to remember you’re no longer limited to one country or even one continent. The web app development community is robust and international. You just have to pick a suitable provider that offers a nice web app development cost.
Dev Team’s Structure
This one’s quite obvious: the more people are working on your project the more money you’ll have to shell out. Of course, if your budget is not somewhat limited and you're not worried about the cost of web app development, you may forget about it. But if the funds are not endless, you need to sort out priorities and opt for the team structure that works for your app in particular.
The dev team positions that are usually overlooked to cut down the costs include Business Analyst, Scrum Master, and Project Manager (especially when the customer decides to hire a freelancer and work with the developer only). However, it’s not the smartest strategy to lower the costs by intentionally restricting the number of people working on the project to the minimum. The key to success is to find a middle ground between cost-saving and quality web app development.
We’ll elaborate on the spending pattern and the expense items you may fearlessly leave out later on. And if you’d like to know what a typical web dev team structure is, you may find all the info in our software development team article.
Urgency
Urgent always means expensive. And the IT world is no exception. If you want a high-quality web app and want it ASAP, it will definitely cost you extra. The cost of web apps may vary depending on how tight you want the deadline to be.
Support
Even when the web app is ready and available for the general public, the work is far from over. Any app requires support: from performing scheduled updates to dealing with unexpected cyberattacks.
There are two ways to manage the after-development period: either be willing to pay for the dev team’s support or pay no one until any kind of issue appears and then compensate the repair costs. It’s up to you to decide which approach is better.
How much does it cost to develop a web app? What’s included in it?
Let’s start with the essentials: just like there’s no one right answer to “How much will my web app cost?” there’s no sole scheme explaining what scope of work will be included in the development cost.
For example, when working with an IT company, usually all you need is an idea, and the rest will be brought to life by the team. Hiring a freelancer may be a little trickier as the developer, predictably, will be ready to code the app but will require designs you’ll have to provide.
But don’t feel discouraged right away! Of course, there are some core aspects you’ll receive when opting for web app development. Let’s dive in and define what to expect to be included in the web application cost!
First and foremost, you need to know about the relevant pricing models and pick one that fits you. Of which there are three: fixed price, time and materials, and dedicated team.

Fixed price
The fixed price model is exactly what the name implies: you establish the budget, which is the final web app cost, and the dev team implements a specific amount of work you’ve agreed on. Depending on the customer’s needs, it can be literally any scope of work: from developing a fully functional web app from scratch to working only on several features, updates, or minor tweaks.
A signed agreement is a cornerstone to the fixed price model. Both the customer and the contractor rely on it. That’s why it’s a matter of life and death for the business owner to have a clear vision and well-thought-out requirements. However, it doesn’t mean the customer is not allowed to file a change request if necessary. Naturally, the business owner is not willing to pay for the risks that won’t eventually pay off. That is why comprehensive estimation and open dialogue with the dev team representative is the key to a successful fixed price project. If the contractor is not up to deliberation from the get-go, it’s an obvious red flag
The fixed price model is not very common when it comes to web app development and is usually considered for small and easy (predominantly static) apps. And that’s because it’s hard to evaluate and foresee all the changes that the more complex project may undergo either because the client hasn’t yet decided on the number of features or any kind of alternatives have suddenly appeared.
Time and Materials
This approach is based on paying for the time spent on the project and the number of employees involved. The time and materials model is not as bold as the fixed price one as it leaves some “room for maneuver” both in terms of functionality and the web app costs. The customer may ask to make certain changes or add some features that weren't there originally. That is why this type of cooperation is commonly used for larger and more complex projects.
The time and materials approach may seem like a less advantageous option for a customer at first. However, it offers several significant perks that make it particularly alluring for entrepreneurs. First of all, as mentioned earlier, this model is known for its flexibility, which makes it easier for the product to adapt to inevitable market changes. Additionally, the budget control is still there as the customer is able not only to prioritize task implementation but also set up monthly funds and stick to what is planned.
Dedicated Team
With the dedicated team approach you not only hire a team developing a web app, but you also get control over the workflow and are able to manage it first hand. The concept is relatively easy to grasp: the provider helps the customer to form a team consisting of the employees with the relevant skillset. It. can be either a fully-functioning and fully-staffed team that can implement a project from scratch or a certain number of developers to strengthen the existing team a customer already has.
This model is known to be arguably the most efficient one as the dedicated team is wrapped up in the project, and the customer is able to control and manage the workflow directly. It’s also very agile as the features can be added/removed per the customer’s request, and the tasks can be rearranged between the developers.
So, as you can see, there are models that include the “whole package” into the development cost, and there are approaches that will provide you only with a specific amount of work you’d have to agree on first.
| Fixed Price | Time and Materials | Dedicated Team | |
| Project complexity | Simple | Medium to complex | Complex |
| Flexibility | Minimum to none | High | High |
| Project duration | Short | Medium to long-term | Long-term only |
| Tech stack | Specified, unalterable | Situational | Specified, alterable |
| Customer’s control level | Low | Medium | Maximum |
| Affordability | High | Medium to High | Medium |
| Requirements | Predefined | Adjustable | Adjustable |
| Scalability | Low | High | Medium |
If all you have is an idea that you’d like to turn into a fully-functioning web app, opt for time & materials or a dedicated team. And if the concept is clear, premeditated, and carefully specified, choose a fixed price model to achieve optimal results as fast as possible.
How to reduce the web app development cost? Tricks and shortcuts
Let’s say you have a million-dollar idea, which you’re willing to turn into a web app. Off to a good start, right? But what, if after all the calculations, it turns out you’re a little bit (or by a long chalk) over the budget? Fear not! There are several ways to reduce the web app development cost without compromising its quality.
Try out MVP first
Сontrary to common belief, the minimum viable product works not only for startups and testing out new market niches. MVP model is a perfect way to reduce the web application development cost if necessary. As mentioned before, the greater number of features you have in mind, the higher the web application development pricing will be. And if you’re willing to back down on robust functionality in favor of sleek minimalistic MVP, you’ll be able to save money and reevaluate the set of features.
Look for a cheaper workforce
Once again, the cost of web application development may (and will) fluctuate depending on the tech team’s location. The US, Canada, and Western Europe are on the pricier side (from $100 to $250 per hour), Eastern Europe is somewhat in the middle (from $20 to $50), and Asia is known to be the cheapest (from $15 to $25).
Is signing an agreement with the cheapest web dev team you can get your hands on a risky move? Clearly! Does it eventually pay off? It depends on how in-depth was your market investigation, and on your luck, to be honest.
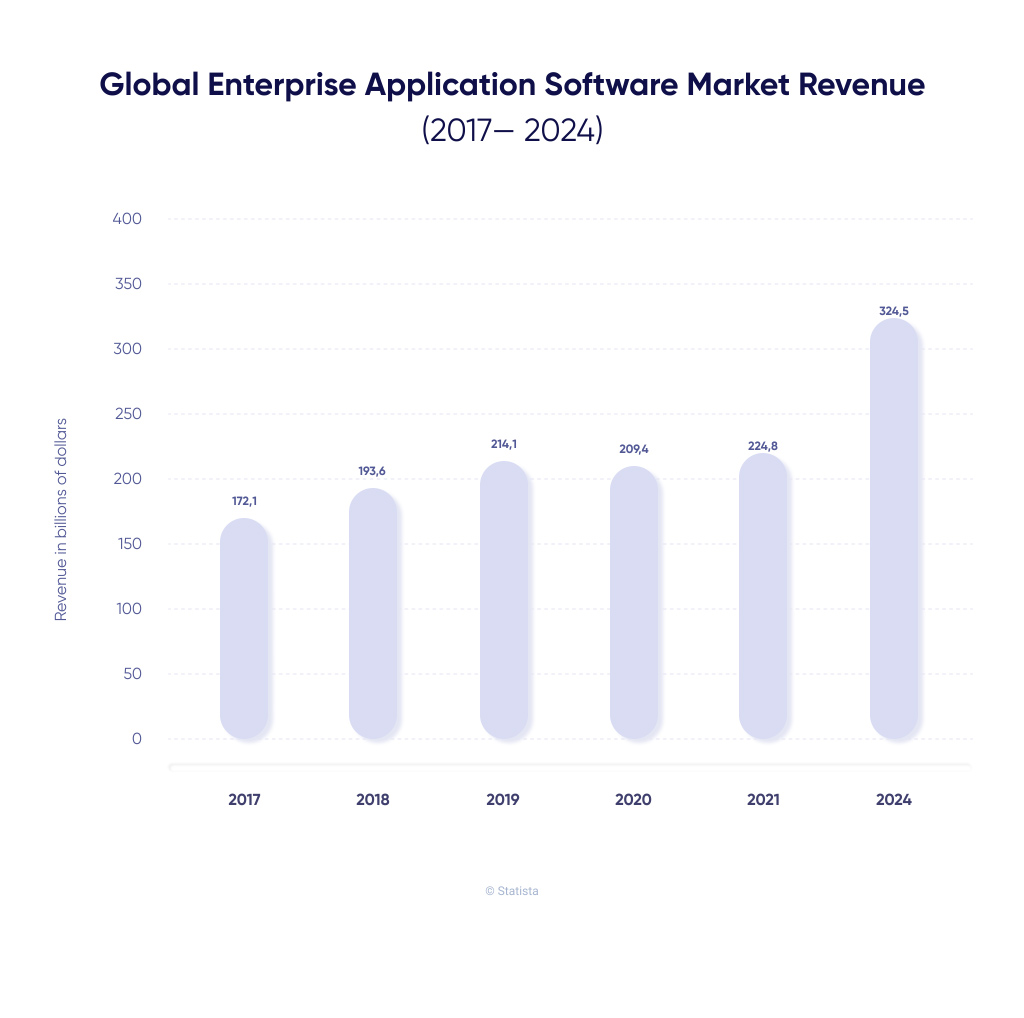
Keep in mind that the global enterprise application software market is on the rise right now, and you don’t need to worry about not being able to find the right contractor. A report by Statista claims that by 2024 the enterprise application software market revenue will reach $324,5 billion compared to $224,8 billion in 2021. So there are enough options to choose from right now, and it will be even more in the future.

Prioritize
If building MVP is not enough, play it the other way around: do not chop away the functionality but prioritize. Define which pieces of the feature set are vital and implement them in the first place. Consequently, some functionality will be left out at first in order to fit the budget. However, it doesn’t mean you’ll have to deny it completely; just bring your ideas to life gradually, depending on your financial condition. The best approach for it will be time & material as you’re paying only for the work done, and the custom web application development cost will be easily manageable.
Look for alternatives
There’s always more than one way to do things, and web app development is no exception. If the estimation phase is successfully completed, but the final price still exceeds the budget you’ve planned, look for alternatives.
Schedule a meeting with the team you’ve picked (or even with several teams that are on your radar) and ask if there’s a cheaper way to implement the features needed. Generally, there will be ways to cut costs seamlessly. It might be hiring more mid or entry-level developers instead of packing the team with pro-level staff only. Opting for a cheaper technology stack is also an option.
If the company you plan to work with is professional and reliable, it will help you find ways to balance things out.
Three things you absolutely can’t cut out
If there are things you can skimp on, there always will be aspects you absolutely can’t cut out. Let’s define those for the web app development scenario.
A fully-functioning team is the obvious one. Some entrepreneurs are willing to save money to the point they just leave out the “unnecessary” team members like business analysts, project managers, or even QA engineers. And that is the road to nowhere. The web dev team structure exists for a reason, and business analysts or designers are as important as the developers.
The expertise is also far more valuable than you think, especially if you require a complex enterprise solution. The more proficient your dev team is in a specific industry, the more well-thought-out and market-tailored solution you’ll get.
Analysis and market research aren’t actually a part of the development process. It’s something you (or your team) should do prior to the coding part itself. And ones neglecting this stage commonly fail to profit off of their solution (whether it’s an app or a website).
Cost estimation at Light IT
And what better way to sum it all up than describe a real estimation process in detail? This is how the cost estimation is handled at Light IT.

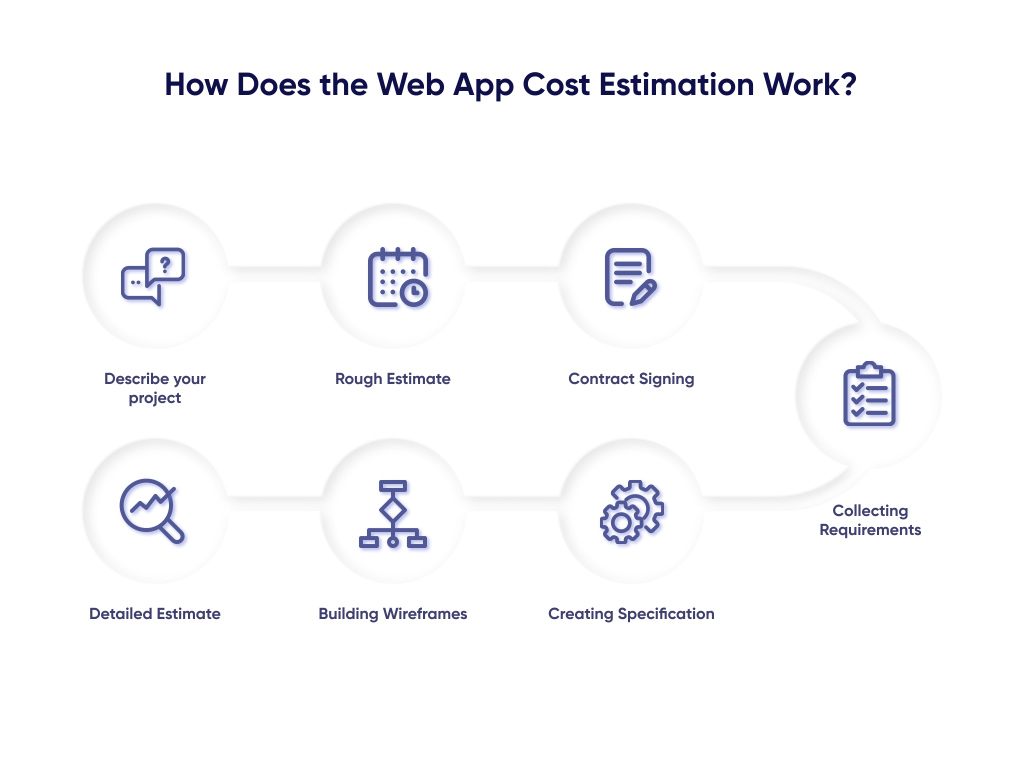
From discovery to a rough estimate
It all starts with the initial contact with the manager, where you describe your idea and your expectations. Keep in mind, you don’t have to be a tech expert or a marketing guru, but the more detailed concept you have, the more precise and quicker the estimate will be. It’s also totally fine if you’re just willing to replicate an already existing web app either partially or 100%. The key at this stage is comprehensiveness, as the customer’s ability to vocalize expectations and the final outcome are indelibly linked.
Once the initial contact has been established, the Light IT team works on providing the customer with a rough estimate. It’s a document that contains the approximate cost of the web app development according to the client’s brief.
The rough estimate will break down the desired functionality into features and evaluate the time and resources needed to bring that to life. Depending on the number of details the client has provided the team with, and whether or not the requirements change, the final price may vary both upwards and downwards.
But the price breakdown isn’t the only thing included in the rough estimate. Light IT also adds information about the possible limitations and/or a list of suggestions that can make the final product more sustainable and cut the development costs.
Making it to the detailed estimate
If the customer is happy with the estimate and willing to get things going, it’s time to sign the contract and make the cooperation official. The contract is aimed to safeguard the interests of both parties and establish a favorable working climate.
Once all the papers are signed, the work on your app begins. It’s time to collect requirements! And no, it’s not the same as on stage one. The brief summary the client has shared during the first couple of meetings is not the same as the work of a professional business analyst.
A business analyst is responsible for creating the requirements that all the tech and design gurus will follow. The BA makes sure the web app will actually help the customer’s business and will accomplish certain objectives that are not abstract.
With the requirements gathered by the BA, it’s already possible to create a specification. In a nutshell, it is a document that turns all the requirements collected during a previous stage into a structured, concise, and detailed document. It contains all the info about the time limits, deadlines, budget, web app development pricing model, work scope, work phases, goals, team members, technical details, etc.
When you know exactly what your web app should contain, it’s essential to build wireframes for every single page. Wireframing gives both the client and the dev team an opportunity to agree on the app structure. These “mockups” have zero distracting elements, allow to discover and prevent logic errors and provide overall clarity.
And the final phase of the estimation process is delivering the detailed estimate — the final document that contains the info regarding all the expenses needed to create a web app. But it’s so much more than just a cost sheet! The detailed estimate has the information regarding every feature and detail of the app, including the tech stack, user stories, the types of work included (business analysis, development, design, project management, quality assurance).
What’s else?
Aside from the estimate itself, the document will include risk analysis, the cost of the third-party solutions that will be integrated (e.g., specific APIs), and the detailed working plan. This might seem like a lot to handle, but the aim of the estimation process is to eliminate any possible misunderstandings and drawbacks that may complicate or slow the process down.
Final words
Cost estimation has always been and will always be one of the most discussed topics when it comes to web development. And searching for a provider that will work specifically for you can for sure be exhausting and confusing. The final advice will be: take your time. Compare the rates and the services, the approaches, and the emotions you get from the communication process. And if you ever need a professional consultation or a project estimation, don’t hesitate to contact the Light IT team! You can get relevant and extensive information regarding web app development whenever you need it!




