Whether you deal with web app programming from time to time or on a regular basis, or dedicate all your time to this activity, you have already faced the obvious question: “How to choose the best technology stack for web development?” With so many different options available, it is tough for concept devisers to pick a set of application development technologies that would be optimal for their project in terms of spent resources and resulting quality. This article will help you make a decision by highlighting the most important aspects and providing additional information on picking the most effective technology stack for web applications.
Unity Makes Strength: Why a Web Technology Stack is Better Than One Tech
Regarding web development, a stack means a combination of technologies, such as programming languages including their modules, libraries, and frameworks. These components function as tools that complement each other to effectively create a software project, in this case – a web application.
Though there are self-sufficient and versatile web app technologies that, under certain conditions, may provide a desired result on their own, their field of implementation is limited. Considering this, why narrow down your web development instruments to a single tech when you have a whole Santa’s workshop with wondrous tools at your disposal? Your project will benefit from a diversity of web development technologies that should be chosen separately for front-end programming and back-end programming in order to optimize the performance.
However, a wide selection of available web application technologies raises a problem of making the right choice. Moreover, simply choosing the best technology for web application development is not enough, you need to analyze different aspects of your particular project and select the optimal combination of tools.
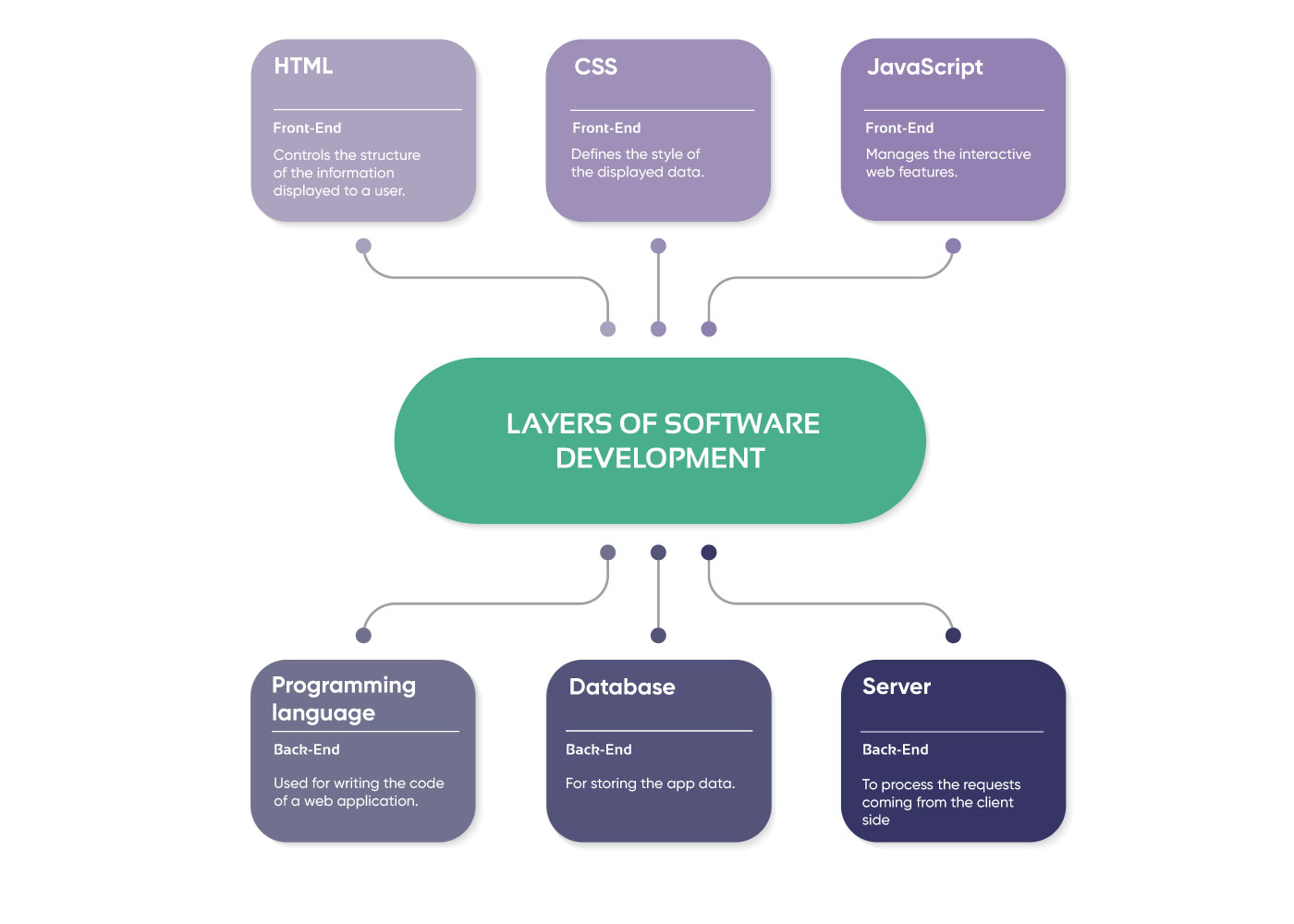
The key to successful development is finding the group of technologies specifically suited for both client-side and server-side aspects of your web app. Let’s briefly review these development layers and learn what application stacks are advantageous for each of them.

Client-side Development
The client side of an app is the part that is visible to users and represents the “face” or the “facade” of an application. For that reason, it is commonly referred to as the “front-end.” The web stack technologies associated with this development layer are not numerous:
- Hypertext Markup Language (HTML) controls the structure of the information displayed to a user in a web browser.
- Cascading Style Sheets (CSS) define the style of the displayed data by controlling such parameters as fonts, layouts, and colors of text and background.
- JavaScript manages the interactive web features of the application.
All these technologies are powerful instruments in the hands of skilled specialists. However, their combination brings a whole new level of possibilities to web app developers. Though JavaScript, HTML, and CSS are regarded as conventional standards in this field, you can substitute them with such development tools as Apache Flex, and others.
The use of frameworks is a widespread practice that facilitates the process of developing web applications. Popular examples of front-end frameworks and libraries include:
- Angular – a framework developed by Google for designing a dynamic structure of data for web applications.
- React – a library from Facebook Inc. focused on designing interfaces of single-page applications, which means that an app can show different data on the same page without reloading it. Using JSX – the React’s syntax extension of Javascript – developers may easily create scalable interactive solutions.
- Vue.js – a lightweight JavaScript framework for creating adaptive user interfaces for single-page web applications that rapidly gains popularity among developers since its appearance in 2014.
In relation to web applications, modern front-end development requires a combination of several components: libraries and frameworks, as a single one is no longer enough to meet a client’s requirements. For this reason, specialized web development toolkits are gaining popularity. Their most popular examples are:
- Bootstrap – a collection of CSS and JavaScript templates for interface components design. Its main goal is enhancing responsiveness and supporting a “mobile-first” principle of web development. It’s worth noting that the primary focus of this framework is web pages, not web applications.
- Foundation – a set of three specialized frameworks for websites, applications, and e-mails. It is a timesaver for front-end developers thanks to the included set of effective components for HTML, JS, and CSS focused on responsiveness and “mobile-first” approach.
Each of the abovementioned tools has its set of benefits and disadvantages, a community of contributors, and a range of most suitable implementation scenarios. Besides, there are many front-end development tools that were not mentioned in this section, though they may be discussed in another article.
Server-side Development
The back end or server side of a web app is hidden from users, and includes every component needed for running an application, much like components of the vehicle hidden under the hood and inside the body frame.
Server side components include:
- A programming language for writing the code of a web application. As in the client-side development, there are several languages and numerous frameworks to simplify and enhance the coding process. Among the most popular instruments for back-end programming, we may name such languages as Python, PHP, Ruby, Java, and Scala, and their frameworks: Django, Laravel, Ruby on Rails, Spring, and Play, respectively.
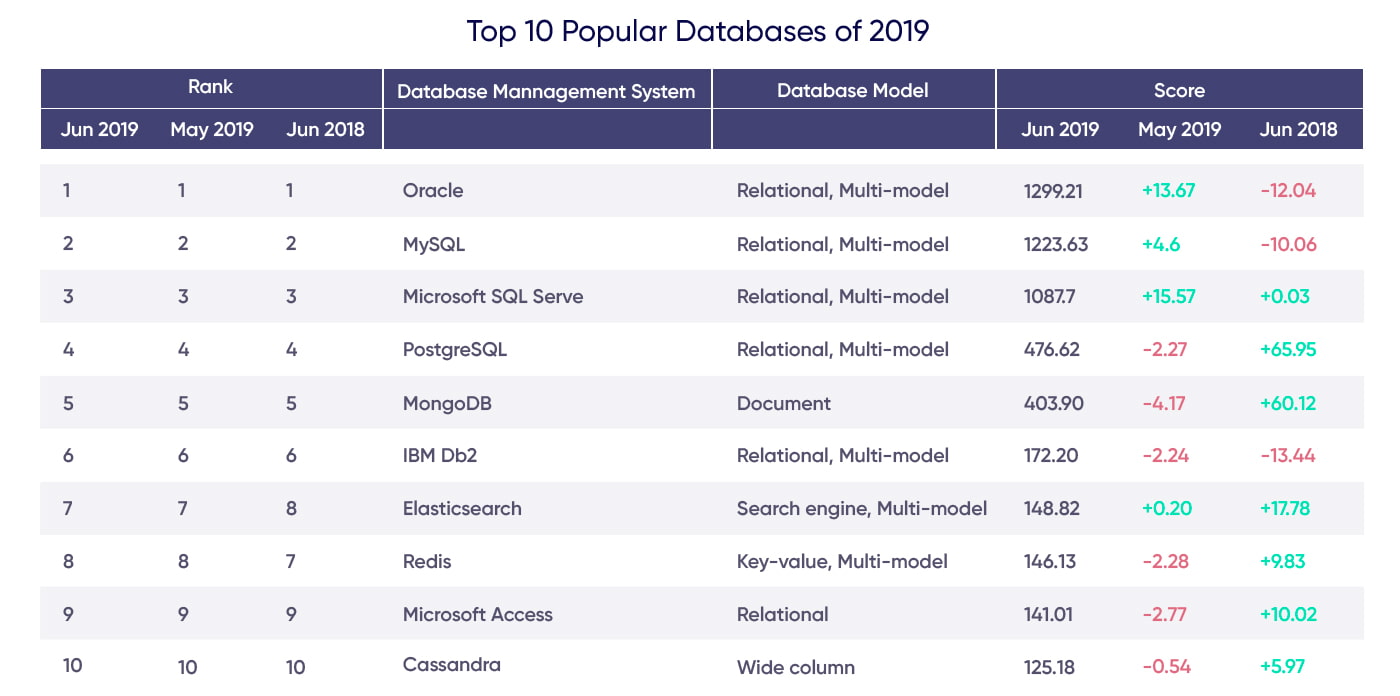
- A database for storing the app data. These objects may be relational or non-relational, depending on the data management model. Relational databases use the Structured Query Language (SQL) in their operation, while non-relational (non-SQL) databases employ other models for data storage and retrieval. According to the DB-Engines resource, the top 5 databases are: Oracle, MySQL, Microsoft SQL Server, PostgreSQL, and MongoDB. It is notable that all of them, except for the last one, are relational. However, in the context of web app development, the preferences are slightly different, and you need to keep this fact in mind.

- A server to process the requests coming from the client side, i.e. from the app users. Here, the choice is rather limited: almost all web apps are developed using either Nginx or Apache as application servers.
The operating system used by developers may influence the choice of components in a stack. However, it is a matter of personal preference, and many stacks may be equally well employed in Linux, Windows or MacOS without compromising the quality of the resulting application.
Pitfalls of Choosing a Technology Stack
When you have become acquainted with the concept of a technology stack in the context of web app development, it’s time to review the background of choosing a stack for your project. Under no circumstances the decision should be made on the spot, since it would have crucial consequences regarding required time, funds, and human resources, as well as the ultimate result of the development.
Making a choice of a web technology stack is the process that requires thorough consideration based on multiple factors discussed further below. However, before that, we should discuss several traps related to decision-making. At first glance, some choice criteria look solid and wise, but in fact, they are false arguments that may ruin your web app project, complicate its development, or make it unprofitable.
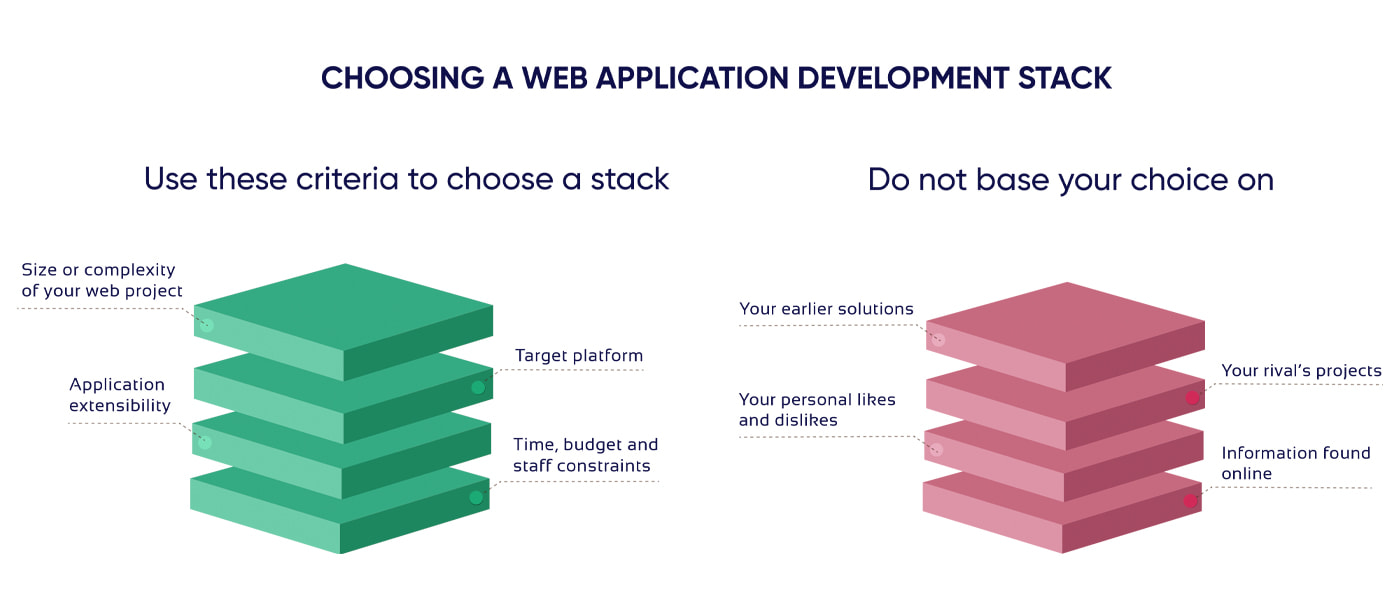
Below we listed several choice bases that we do not recommend for selecting a viable web application stack. Though these actions seem reasonable, do not be fooled: following these paths will most likely be your mistake, especially if you have little or no experience in web app development. So, do not base your choice on:
- Your earlier solutions. Even if you have successfully developed several web applications before, this experience may not necessarily help you. Keep in mind that each project is unique and demands specific solutions even if the conditions are similar. There is no guarantee that the idea that worked perfectly in your previous web apps will help your current one. Moreover, there is no universally best stack for web development that will suit all tasks equally well.
- Your rivals’ projects. Though it is advisable to learn from others’ mistakes and experience, the main idea remains the same as before. Do not expect that one good solution will work every time, especially when it was used by your competitor, and you do not have enough background information on its development. Besides, you have the chance to make your app better than your rival’s, so why follow the same path? Whether you use an innovative approach or optimize the existing one, do not blindly follow your competitors’ example while building the best technology stack for a web application.
- Your personal likes and dislikes. If you have several years of web development experience, keep an eye on current trends, and have mastered relevant skills, you may trust your gut and still make the right choice. However, if you lack enough practice and know-how, refrain from picking a web application technology stack on the ground of your personal preferences. You may like a certain web development technology because you have mastered it, or it was the first tool you have learned and it became your ticket to the web development industry. However, all these sentiments do not mean the chosen tech is optimal for your project or can effectively cooperate with other technologies in a web development stack.
- Information found online. It is a common practice to do online research before making a decision, no matter how big or small it is. However, a pressing problem of the digital age is the abundance of unverified information on the Internet that poses as expert advice, essential guidelines, etc. Sometimes different sources present contradictory data and result in opposite opinions on the same subject. Therefore, always value your personal experience over online data, especially when its source is questionable to say the least.
Unverified information from the Internet < Personal experience < Web tech authors and long-established community < Skilled specialists from a reputable IT company
Besides, you may find useful information in specialized online communities of different tech supporters that may provide authoritative opinions on relevant topics, or in case studies of experienced software developers. They will be much more valuable for choosing a web app stack than proofless revelations of some self-proclaimed online guru. Remember, it is always better to turn to skilled specialists in a reputable company if you lack experience in application development.

Points to Consider While Choosing a Technology Stack
After we have discussed several “don’ts”, it’s time to define several “dos”, in this case – essential criteria for choosing an optimal technology stack for web development.
Size or complexity of your web project. Generally, large and complex web applications require bigger stacks and more sophisticated tools for effective operation. Let us make a quick review of application types and suggested web development stacks using a plain classification:
- Small/simple web applications - minimum value products for startups, small online shops. Usually they require easy-to-learn tools that can work “out of the box”, without additional libraries or modules.
- Medium web applications - government projects or large online stores, including stores that sell physical goods and digital multimedia. They provide more functions that may be implemented using various frameworks.
- Large/complex web applications - social networks, large trading platforms, fintech applications. Due to the large scope of their functionality, they require a combination of multiple web application development technologies, and may utilize several programming languages.
Platform. A web app is usually developed for a target platform, whether it is mobile, desktop or both. In its turn, this requires different approaches and tools. Though native and hybrid applications are better adapted to mobile devices and may use the hardware features, web apps are still popular on this platform
Extensibility.This parameter defines whether your application is able to grow, if necessary. Vertical scalability refers to the ability to add new functionality via different modules to appeal to a bigger audience. Horizontal scalability means the ability to process more requests while retaining the same amount of functions. If you expect to cover a large number of users, make sure that your app servers can operate under heavy loads without lags and going offline. In this case, consider including Angular and Node.js in your stack, as they enable excellent scalability.- Employ open-source and ready-to-use solutions. For example, Python enables many features using only its standard library, and also has the Django framework that is free and focused on web app development.
- Provide for cooperation with third-party software. In this case, eventually, you may extend the functionality of your application by integrating licensed solutions built by fellow developers.
- Estimate your staff availability. If your team is understaffed or is busy with other projects, you may outsource your web application development. On the one hand, it requires additional coordination, but on the other hand, it greatly saves time and money. This is especially useful if you manage to find skilled specialists with reasonable wages, such as Ukrainian developers, for example. A good outsource company will ensure the high quality at lower costs, consult on the development strategy, suggest technology stacks, provide updates on the stages of the working process, offer post-sale support and other perks.
- Use free guides, advice and other perks of the development community. Valuable relevant tips or easy-to-follow guidelines directly from the tool’s authors and avid supporters may significantly speed up the development process. When your team is struggling to solve a problem, a concise manual or other useful documentation will be of great help. Several popular programming languages that appeared in the previous century and have an active community, like Python or PHP, have a wide range of helpful documentation devised over the last two or three decades to deal with many possible challenges.
Winning Combos: Web Tech Stacks of Successful Projects
It is always nice to have several illustrative examples that have proven their effectiveness in certain conditions. Considering this, we listed two exemplary web dev stacks and their brief description below.
Python + Django is a powerful stack that brings numerous benefits to web app developers due to its excellent cooperation, since Django is written in Python. In addition, these two technologies are relatively easy to understand and learn, and are associated with clean and short code. These features allow to simplify and speed up the development process, which, in combination with the “all-included” functionality of both technologies, result in fast and efficient creation of web applications.
Depending on a project, the “Python + Django” stack often includes MySQL as a database component, and/or may be optionally combined with Javascript, Apache and other technologies.
LAMP is a stack that includes the operating system Linux, the HTTP server Apache, the database software MySQL, and PHP as a programming language. This development stack is highly popular thanks to its high performance and flexibility, since it allows numerous variations and modifications.
In this particular context, the operating system is not a limitation: you can install a LAMP server on Windows using Windows Subsystem for Linux (WSL). Alternatively, you may substitute Linux with MacOS (MAMP), BSD (BAMP), or Solaris (SAMP), if you wish. Moreover, you may use Windows and Microsoft SQL Server (WASP) in this stack instead of Linux and MySQL, respectively.
MEAN consists of the database MongoDB, the web framework Express.js used for back-end, Angular.js as a framework for front end, and Node.js – a runtime environment that functions as a web server. As you can see, this concept uses Javascript for both server-side and client-side development. This feature simplifies its learning and use, ensuring the seamless integration of all its components. However, web developers no longer use MEAN by itself, in its original form. Instead, the modern trend is using multiple popular frameworks together, creating a new stack that has the same component types. Here is the model of such custom stacks derived from MEAN:
- Main databases: MongoDB, PostgreSQL, MySQL, OrientDB;
- Main Node.js frameworks: Express, Koa, Nest.js, Loopback, Sails.js, hapi.js;
- Front-end frameworks: Angular, Vue.js, React.js;
- Node.js.
In addition, there is a rapidly growing trend of so-called “cloud native” application development, which overhauls the concept of using technology stacks. This approach allows building an application in the form of separate services, and each of those services can be developed with its own language and framework. This allows choosing the optimal technology for each particular service, that can be developed, tested and updated independently and/or simultaneously.
A cloud native app is deployed and hosted on one of cloud computing platforms, such as Amazon Web Services, that offer the full spectre of functionality available via different APIs. Overall, AWS includes more than 90 services, from database and storage to multimedia and machine learning.
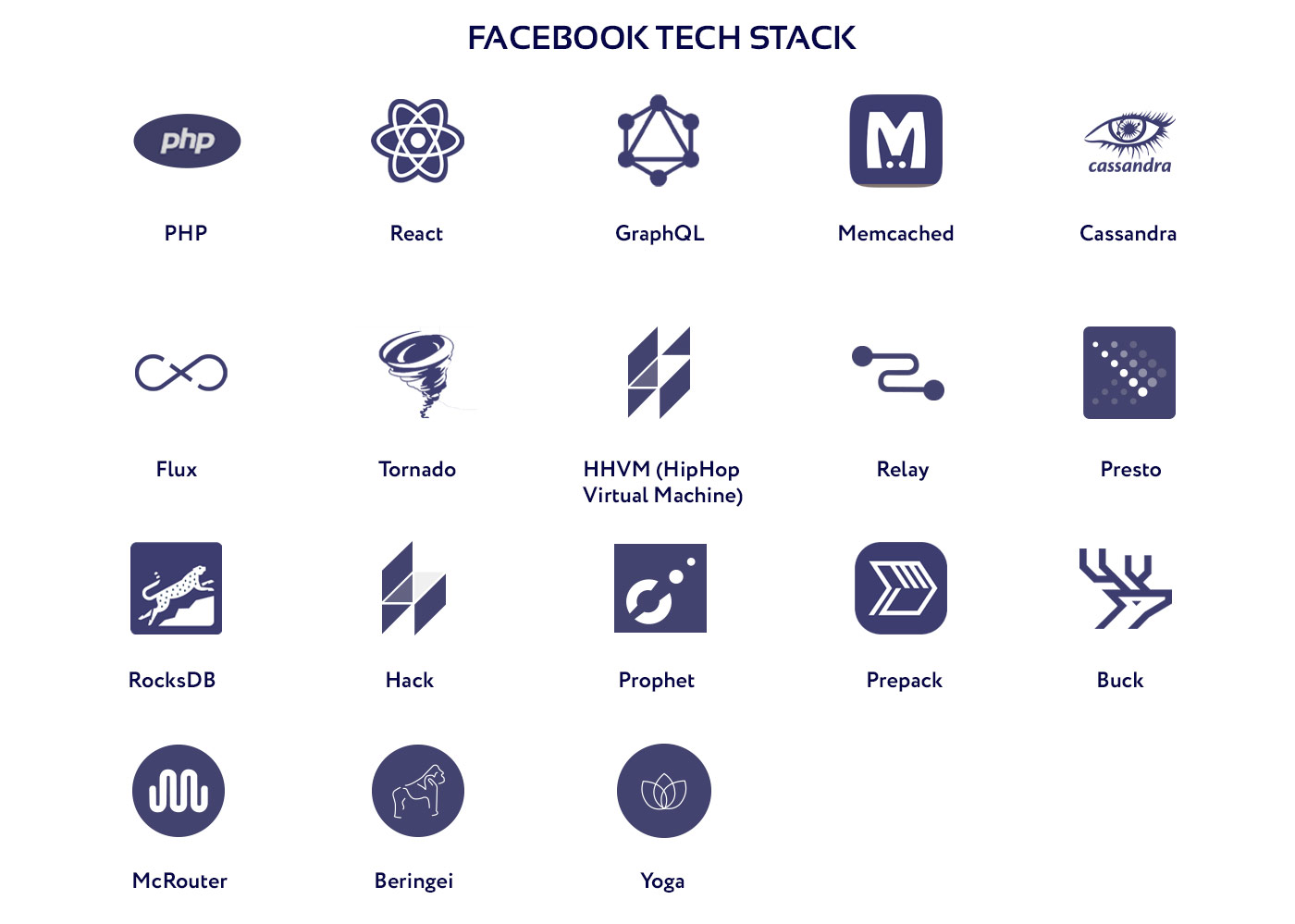
To further illustrate the contents and scope of successful web development stacks, here are four technology stack diagrams related to famous global web projects:




Choose Wisely
As you may see from this article, every web application demands a specific approach to its realization, including the choice of a technology stack. There are no universal solutions, but there are some beneficial tips to pay attention to. The most important of them is using common sense throughout the process of development.
Be sure to apply this principle while evaluating your project specifications, your team of developers, budget and terms, as well as your personal experience and skills. Those are the points that directly influence the choice of a web development stack. However, if you are in doubt and want professional advice, contact us and our team will estimate the resources required to complete your project, and consult you on its development strategy.




