The set of advantages offered by Angular technologies is what both programmers and entrepreneurs love. For a long time, this framework has been considered by professional developers as a ‘default’ front-end tool for its versatility and the ability to combine business logic and UI elements. It stays one of the most popular software development technologies offering various features that help to scale, optimize, and speed up platforms on the web. Along with particular mobile development technologies, it is also used for building the front-end part of cross-platform mobile apps. These apps run on both iOS and Android platforms allowing business owners to pay less and get more. If you want to know what else Angular web development can offer you, keep reading this article.
What Is Angular?
Angular is an open-source front-end framework maintained by Google. It’s a part of the rich JavaScript ecosystem used for building mobile and desktop web applications. However, when using the newest Angular versions, developers don’t work with JavaScript, they write with HTML and TypeScript – a JavaScript superset.
Interesting fact: The name ‘Angular’ came from the concept of angle brackets (‘< >’) used in HTML.
How did Angular 2 appear?
The very first version of the framework is AngularJS that differs from Angular a lot. It is a part of the MEAN technology stack that includes:
- MongoDB - NoSQL database system;
- Express.js - web app back-end framework;
- Angular.js - front-end framework;
- Node.js - code execution runtime environment.
The MEAN stack is effective for various types of applications from complex corporate systems to social media sites and others. For now, developers tend to use Nest.js instead of the MEAN because it is simpler and reminds Angular by structure.
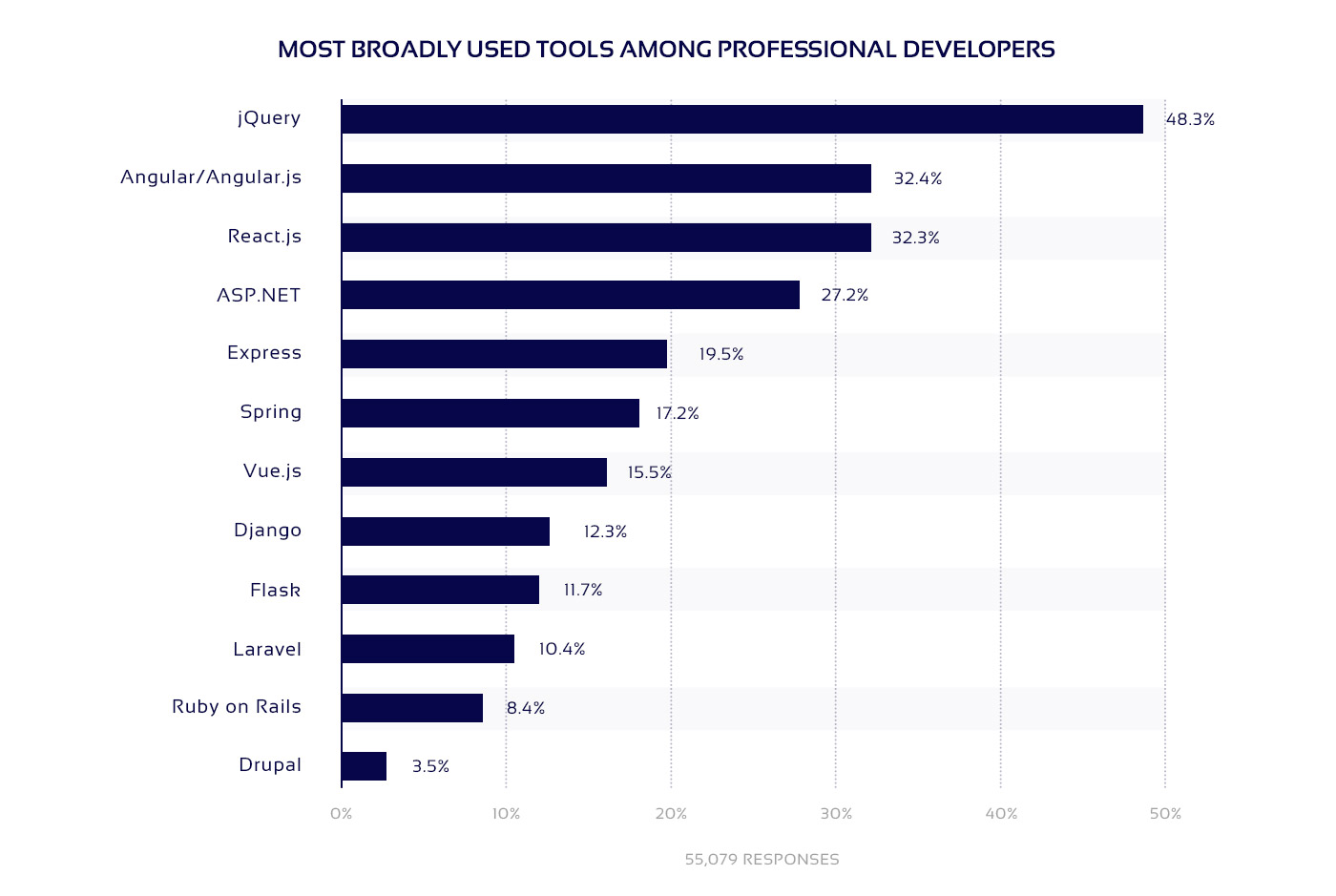
AngularJS quickly gained great popularity among other JS front-end frameworks. The Stack Overflow comprehensive survey showed that Angular is the second most used web framework by professional developers. However, these results are rather misleading because jQuery is not a framework but a JS library, which means that Angular is on the top place among frameworks by popularity.

In 2016, new features and standards added to JavaScript urged the Google team to completely rewrite AngularJS. Despite that, AngularJS is still supported and used for building web apps with the traditional MVC architecture that keeps all structural elements at different levels of the app.
The newest versions of Angular give up the traditional approach putting structural elements at the same level in the app architecture. They are characterized by significant syntax modifications as well as improved and expanded set of features. The newer versions start with Angular 2 and above (as of 2019, for example, the latest release was Angular 8).
What Is Angular Used for?
Angular serves for a wide range of web and mobile applications but is especially efficient for particular software solutions. The types of apps you can create using Angular include:
- Large Enterprise Apps. Angular is widely used for creating large-scale systems that meet the needs of enterprises or organizations rather than the needs of a specific user. Such applications help organize the workflow in companies and manage specific operations. Those systems can be, for example, CRMs, ERP systems, platforms for payment processing, email marketing, content management, etc.
- Single-Page Applications (SPAs). SPAs are dynamic applications. It means that when a user navigates the app, no page reloading happens. The data is received and sent back as in every usual system, but the app doesn’t have to load new pages from a server each time a user does some action on the page.
Note: Angular is believed to be mainly used for creating dynamic web pages. However, it is possible to create static pages for a web application with Angular Universal – a technology for server-side rendering (SSR). Since SPAs can hardly be called SEO-friendly, the SSR in Angular Universal helps to fix the problem with SEO.
- Progressive Web Applications (PWAs). An Angular PWA is a cost-friendly solution that allows using web technologies to run mobile apps across platforms online and offline. PWAs work in a browser but behave similarly to native apps. The major reason why people prefer PWAs is that they don’t have to go to Google Play or App Store to download the app, they start using it right away.
Business Benefits of Angular Features
Angular is advantageous from both business and development standpoints. It’s one of those frameworks that can work productively with various back-end languages as well as combine business logic and UI. Let’s take a close look at the business and technical strengths of Angular and see how they are related.
What entrepreneurs expect from Angular is a robust, cost-efficient front-end part of the product that will let them win large audiences and make money. That expectations come true because the framework has it all.
1. Effective Cross-Platform Development
Besides providing cost-friendly Angular progressive web app solutions that can run across mobile platforms, the framework is widely used in native-like mobile applications. More and more companies look to building cross-platform solutions with Angular because they are good at imitating real native apps. Earlier, front-end developers used the Ionic + Angular formula for cross-platform development. Now, the most popular formula is Angular + NativeScript.
By using Angular with TypeScript capabilities such as services, dependency injection, and routing, a developer can create a native-like UI. With NativeScript, a programmer has access to native APIs. As a result, you get an app that runs on both iOS and Android. Still, if you need to create both web and mobile apps, those would be two different projects.
2. High Quality of the Application
Angular is a complex platform that’s difficult to learn, so it requires proper qualifications from a developer. Numerous structural elements that include Injectors, Components, Directives, Pipes, Services, etc. might be challenging for beginning developers to learn. However, they are a big plus for the product success because you can create anything you can think of with a comprehensive set of built-in features in Angular.
3. Improved Speed and Performance
The diversity of Angular capabilities, for instance, template syntax, Angular CLI, routers, etc. make programmer’s work easier and enable quick loading of the application. The framework is compatible with various types of back-end programming languages to display gathered data in the UI efficiently.
Technical Benefits of Angular
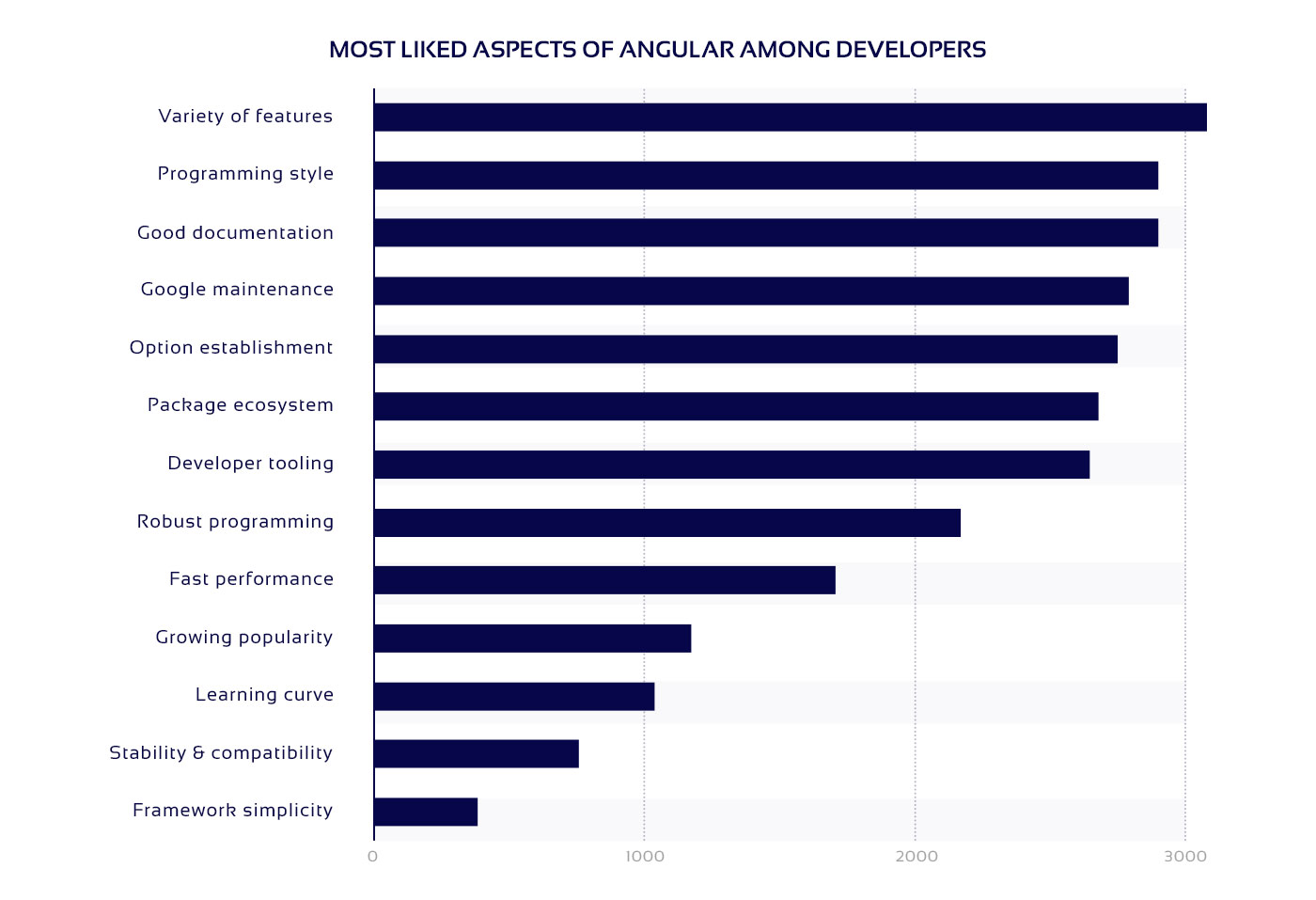
The state of JS 2018 survey of developers using Angular in their practice provided a developer community with the answers to the question ‘Why use Angular?’. The results of the survey show the highest satisfaction with several factors at the same time. Those are the framework’s features, neat programming style, Google support, tools, and packages.

4. Faster Development Process
The Angular framework allows a developer to build Angular web apps faster and make them highly efficient due to the technical advantages offered by the framework. Below you can see the list of factors assisting programmers in faster development with Angular.
- Detailed Documentation. Angular developers took care of making Angular approachable and easy to learn. They provided carefully written documentation and endowed it with great code examples for clarity, so that a developer could easily find a way out of any issue while building an application.
- Angular CLI. The Angular command-line interface makes the developer’s job easier because it offers a set of helpful tools for coding. Besides its powerful built-in features that we are about to uncover further, Angular CLI can be extended with third-party libraries to solve unusual and complicated software issues.
- Two-Way Data Binding. Two-way data binding is the time-saving feature that automates some processes of code generation. In AngularJS, within a Model-View-Controller architecture, if a developer changes something in model, the view matching to that model changes as well and vice versa. In brief, when app data is modified, the UI changes as well.
- Differential Loading. The newest versions of Angular allow creating two kinds of bundles – the tools that contain code and the resources required for efficient programming. To make the app browser-compatible, one bundle is used for modern browsers that support ES2015+ and another one for older browsers that support ES5 JS version. With differential loading, browsers can load less code and polyfills, which makes the app more productive.
- Google Support. Google created Angular to use it internally for its official websites and solve problems in Google's internal systems. Angular updates every 6 months offering small changes for each new version and gradual, yet confident and continuous evolvement of the framework.
- Large Developer Community. Angular is widely popular among developers throughout the world. Since the very first set of AngularJS, there has always been a powerful community around the framework. Angular specialists constantly contribute to the framework, share programming experience, discuss specific issues, and find ways to solve problems together.
5. Readable and Testable Code
What makes Angular code logical, consistent, and easy to follow for a front-end specialist is its structural elements, namely:
- Modules. Angular modularity is associated with the structure of the framework, which includes modules, components, directives, pipes, and services. The division of the framework’s structure into modules and components makes your application perfect for unit-testing. Each code unit is tested separately throughout the development process, which allows taking meticulous control of the quality.
- Components. With AngularJS, it is possible to write applications with the traditional MVVM (Model-View-ViewModel) and MVC (Model-View-Controller) architecture, which improve code reusability. The flexibility of the framework caused the MVW (Model-View-Whatever) acronym to appear because you can build anything with a model-view pattern. The newer versions are characterized by a component-based structure in which all elements are independent of each other. Whereas the MVC pattern breaks down the structure into different levels of the application, components include the features in a single class. Thus, whatever component a developer creates, the overall structure is preserved, which contributes to code consistency.
6. More Lightweight Web Applications
In older versions of the framework, there was a popular issue reported by the developer community about too large bundle size that impedes the fast loading of applications. The Angular creators confront this issue in newer versions with the following improvements:
- Lazy-Load Modules. Modules are logical elements that divide business components. Large apps written in Angular can use lazy-load modules to display various app components based on where a user is in the application. This feature helps improve the performance of such apps by reducing the size of the initially-loaded application.
- Ivy Renderer. A renderer is an engine that takes the instructions written by a developer and translates them for DOM – a web page interface that helps control page content, structure, and styles. The Ivy renderer allows making smaller bundles to speed up the application.
7. Efficient Problem-Solving Patterns
Angular offers powerful DI (dependency injection) instrument and services to resolve various productivity issues and speed up the development process:
- Dependency Injection. DI is a design pattern that makes it possible to improve the modularity and efficiency of an application. It’s a way to create objects that depend on other objects. With dependency injection, Angular makes it possible to delegate some server-side services to the client-side part.
- Angular Services. Angular components aren’t supposed to capture and save data; they focus on representing and giving access to this data to services. Angular Services help combine business logic and app UI as well as make the code cleaner. A programmer can import a service just once in the code and then use it wherever they need it again. As a result, a specialist works faster because less code is needed.
8. Excellent Material Design Library
Angular Material is a library that allows implementing Material Design elements. Material Design is a design system made by Google to enable creating highly responsive and productive user interfaces. Programmers choose Angular Material because once they learned it, it gets easier and faster to incorporate Angular design elements in further projects.
Shortcomings of Angular
Angular has a few imperfections related to the development process. However, the framework evolves rapidly, and its community offers various ways-out to problems. Here's a short list of Angular disadvantages and ways to overcome them:
- Steep Learning Curve. Angular is not just a framework, it’s a complete platform, so it’s harder to learn at the very beginning. Compared to other JS front-end frameworks like React or Vue.js, Angular has a bigger number of structures such as Injectables, Components, Modules, Directives that require more time to master. Nevertheless, Angular is worth the time because it offers huge sets of built-in features that help create a successful app.
- Large Size of Applications. The wrong coding strategy can make an Angular app heavy (2 to 5 MB and over) and slow. To optimize the speed of the application, skilled specialists develop the right architecture for each particular case and monitor the bundle size. Other methods for solving the problem of too large apps include, for instance, using lazy-load modules, the Ivy renderer or other features depending on the app peculiarities.
Websites Built with Angular
At first, Google developed Angular to use it internally for its websites and services. As Angular continued to evolve, developers began using it as a solution that helps visualize data in big data projects. Currently, many popular companies' websites are built with this framework.

The Future of Angular
Angular has grown an ecosystem around it and continues expanding it to deliver more advantages to entrepreneurs and programmers. With each new version coming out every six months, Angular gets improved with new modules and features. Google has already enabled bundles for different browser versions, improved services that help write less code and currently works on the improvement of Angular SEO capabilities.
Conclusion
The powers of Angular allow getting highly performant, smart, and user-friendly web, mobile, and desktop solutions such as:
- SPAs,
- PWAs,
- large-scale enterprise software,
- cross-platform mobile apps, etc.
Angular went far beyond being just a framework; it is a whole platform with varied sets of tools and structural peculiarities that help developers write clean code faster and easier. By using these toolsets, the experienced team of software developers can deliver:
- an affordable front-end part of a cross-platform solution,
- a responsive, efficient, and high-quality web or desktop app,
- a readable and testable code,
- a maintainable codebase,
- a powerful Material Design solution.




